 えれな
えれなワードプレスでブログが出来上がったら、プラグインを入れていきましょう!
この記事では、WordPressでブログを作成後、まず最初に入れるべきプラグインを7つ厳選して紹介していきます!
「ブログの始め方から知りたい!」という方は、以下の記事を先に読んでみてくださいね!
ワードプレスブログの作り方を画像付きでステップごとに解説しています。




・30代女|Web系フリーランス
・FP3級|簿記3級
・Instagramは5万人フォロワー
・自身の体験を活かし、フリーランスに役立つお金の知識を発信中ワードプレスのプラグインとは?
プラグインとは拡張機能のことです。
プラグインをインストールすることによって、標準のワードプレスにはない機能を追加することができます。



プラグインを入れるだけで、様々な機能が簡単に使えるようになります!
ワードプレスのプラグインの入れ方
プラグインのインストール方法はめちゃくちゃ簡単なので、以下の画像を見ながらやってみてください!
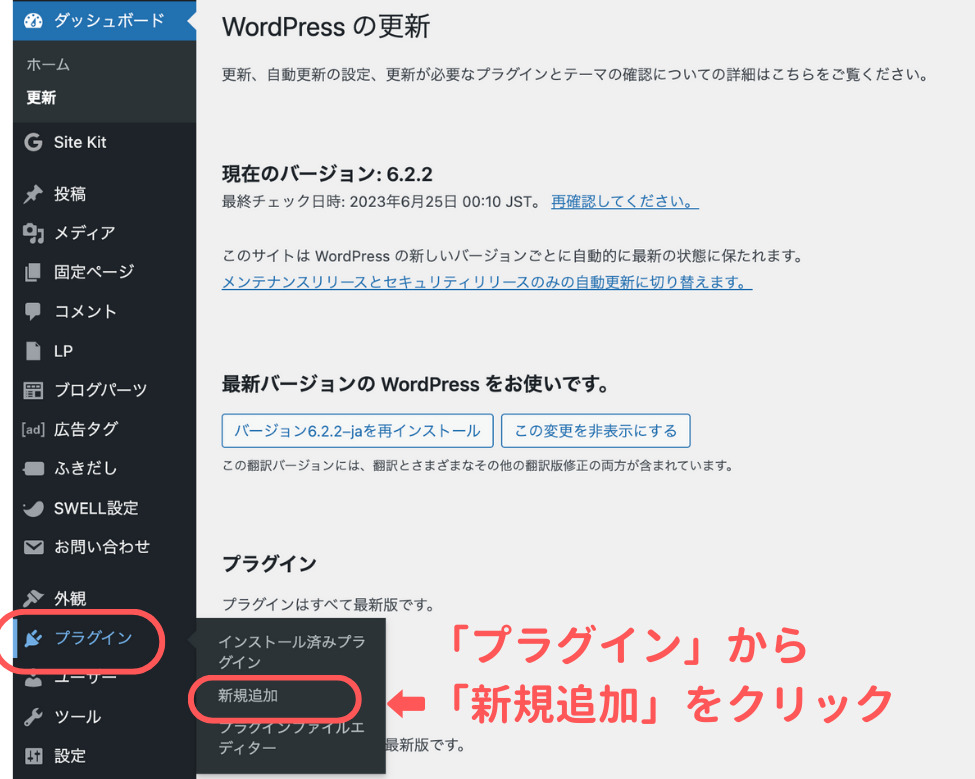
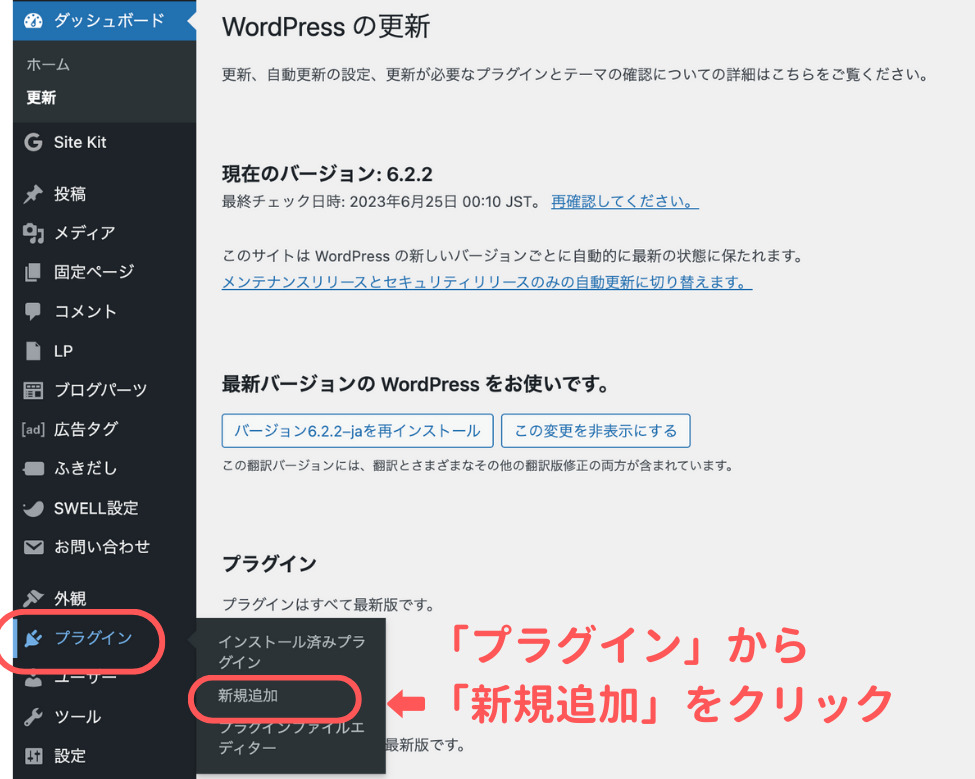
まず、左側の「ダッシュボード」→「プラグイン」→「新規追加」を選択します。


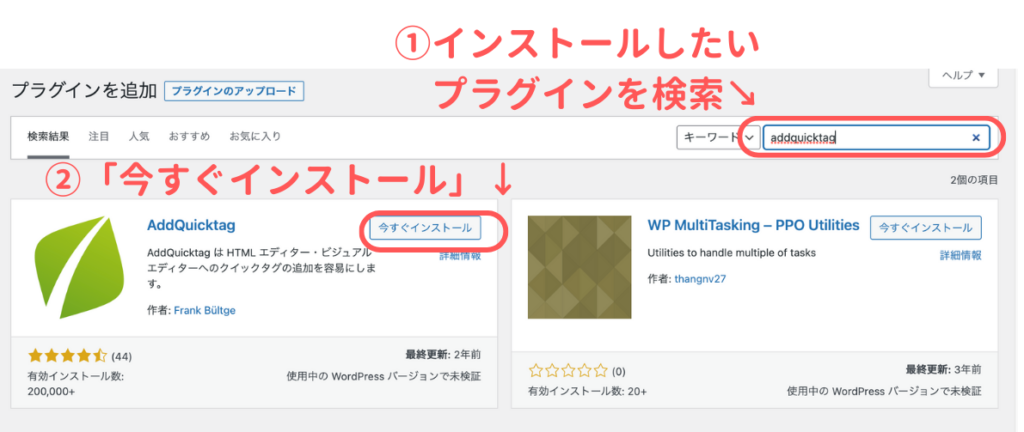
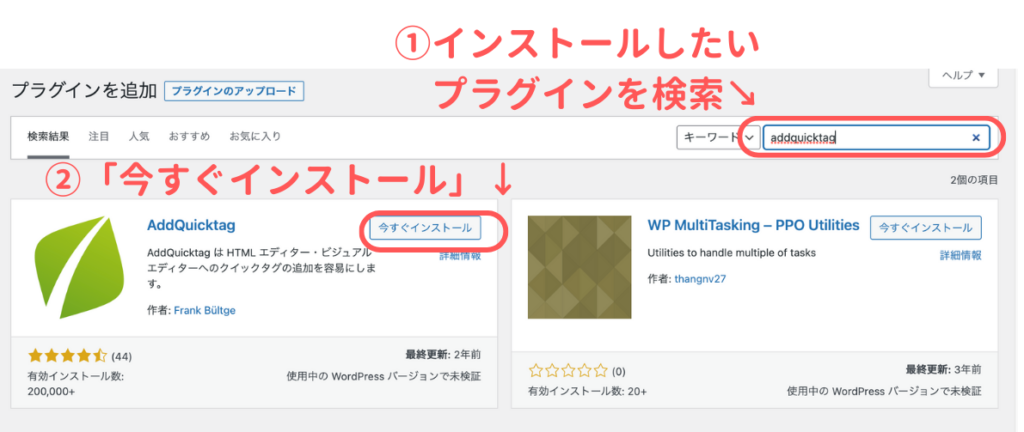
インストールしたいプラグインを検索し、出てきたら「今すぐインストール」をクリックします。


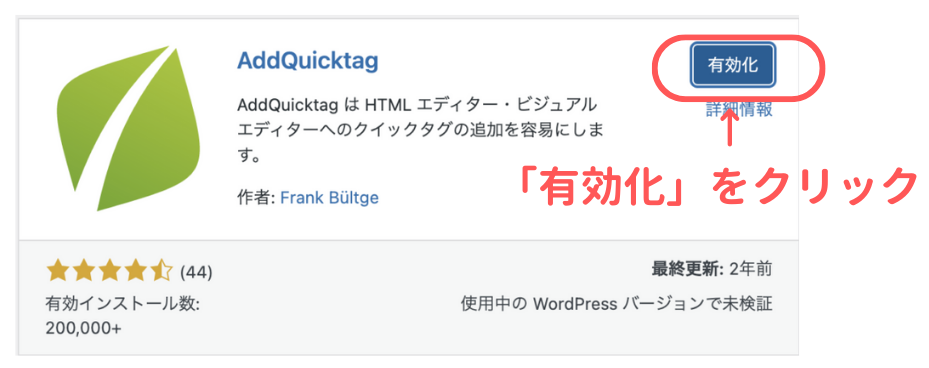
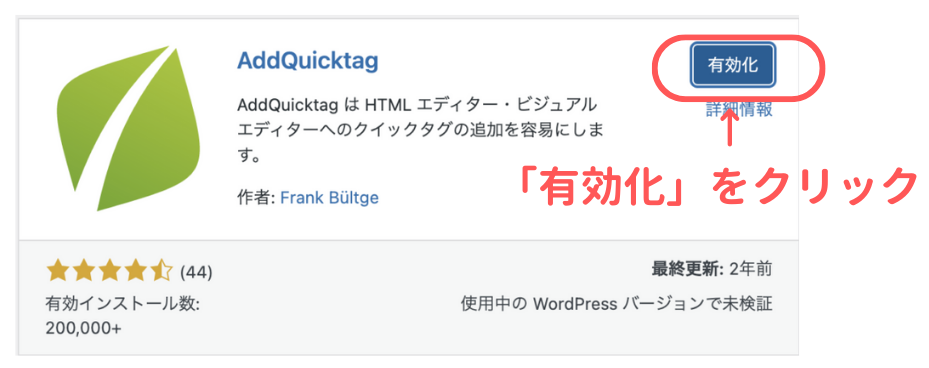
インストールしたプラグインの「有効化」をクリックすれば完了です!





ね、簡単でしょ?
ワードプレスの初心者向けおすすめプラグイン
初心者さんがまず最初に入れるべきプラグインを7つ厳選しました!
①SiteGuard WP Plugin【セキュリティ強化に】
②XML Sitemap Generator for Google【サイトマップの作成】
③Contact Form 7【お問い合わせフォーム】
④BackWPup【バックアップ】
⑤EWWW Image Optimizer【画像軽量化】
⑥Invisible reCaptcha for WordPress【スパム対策】
⑦WP MULTIBYTE PATCH【文字化け防止】
SiteGuard WP Plugin【セキュリティ強化に】
WordPressサイトを不正アクセスから守ってくれるプラグインです。


ワードプレスのログインURLは、サイトのURLに「/wp-admin」を付けたもの。
つまり、サイトのURLさえわかれば、誰でもログイン画面にアクセスすることができるんです!
これだと、不正アクセスの原因になってしまいます。
そこで、ログインURLを変更するためのプラグインがSiteGuard WP Pluginです。
SiteGuard WP Pluginを有効化すると、「ログインページURLが変更されました」と表示されます。
新しいログインページURLをクリックして、ログイン画面に移りましょう。
これが新しいあなただけのログインURLになります。
このURLが今後のログイン画面になるので、必ずブックマークを忘れずに!
XML Sitemap Generator for Google【サイトマップの作成】
Googleにサイトの更新をいち早く知らせるためのプラグインです。


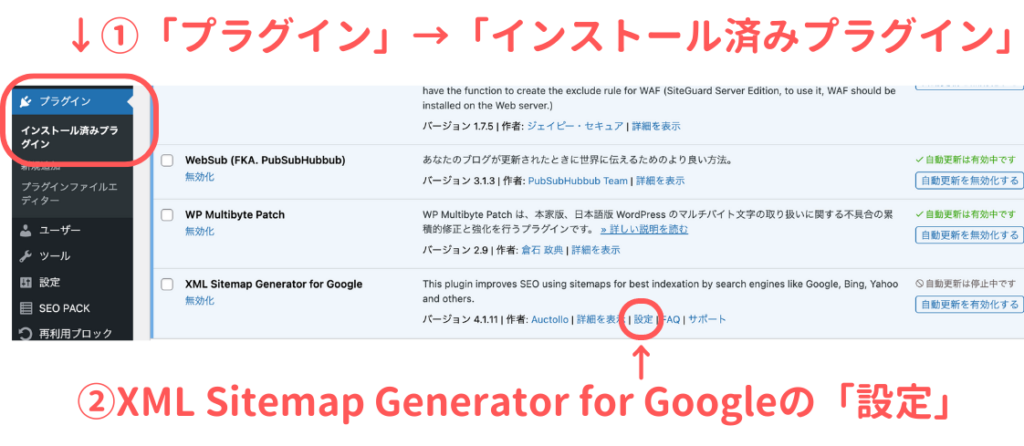
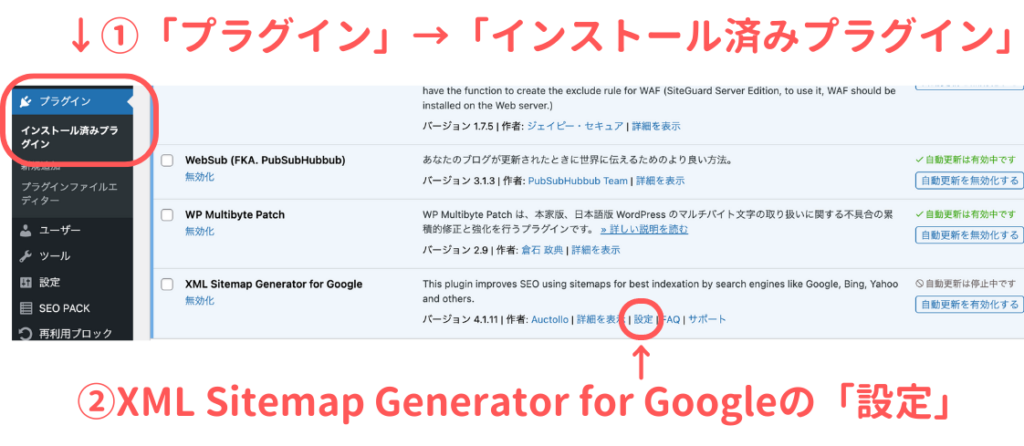
まずはプラグインをインストールし、「インストール済みプラグイン」からXML Sitemap Generator for Googleの「設定」をクリックします。


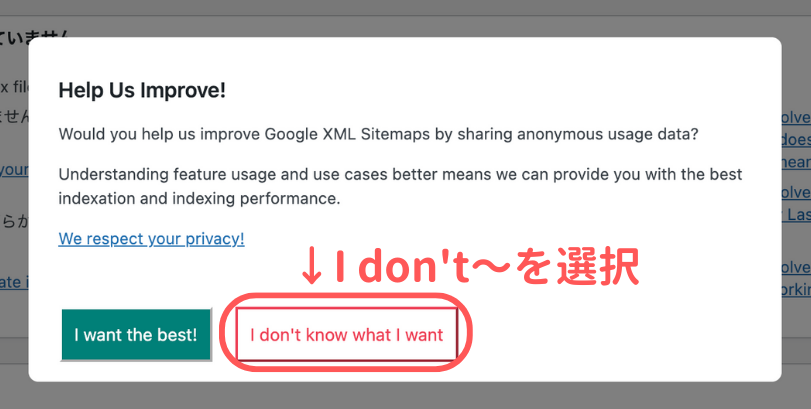
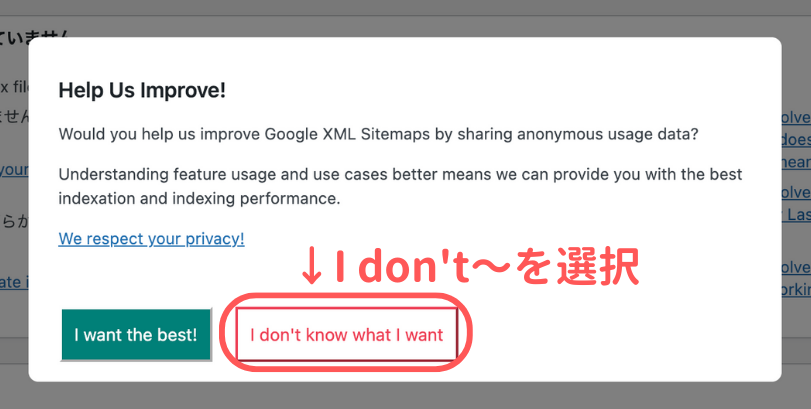
「I don’t know what I want」を選択します。


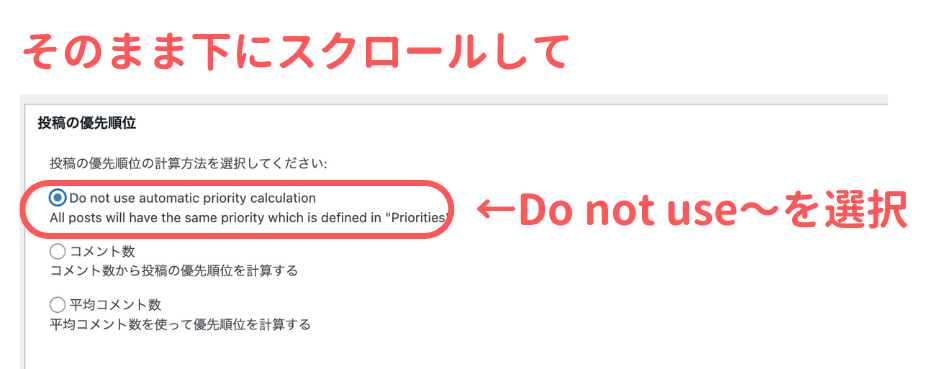
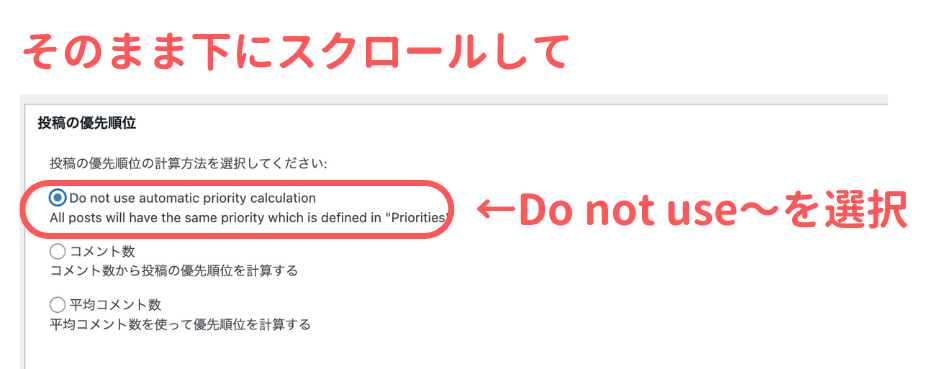
そのまま下にスクロールし、「投稿の優先順位」は「Do not use automatic priority calculation」を選択します。
これによりこのあと設定する優先順位の設定に基づいて、Googleが認識しやすくなります。
(デフォルトではコメント数の多い投稿ばかりを認識する設定になっています)


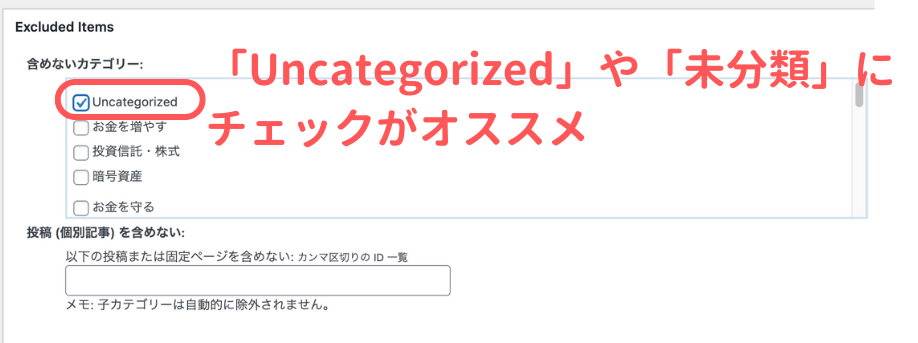
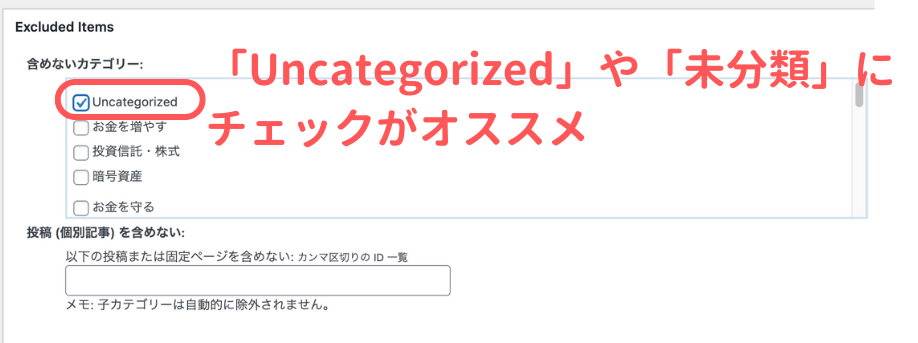
Googleに認識させたくないページがある場合は、「Excluded Items」でチェックを入れます。
「Uncategorized」や「未分類」のカテゴリーはチェックしておくことをオススメします!


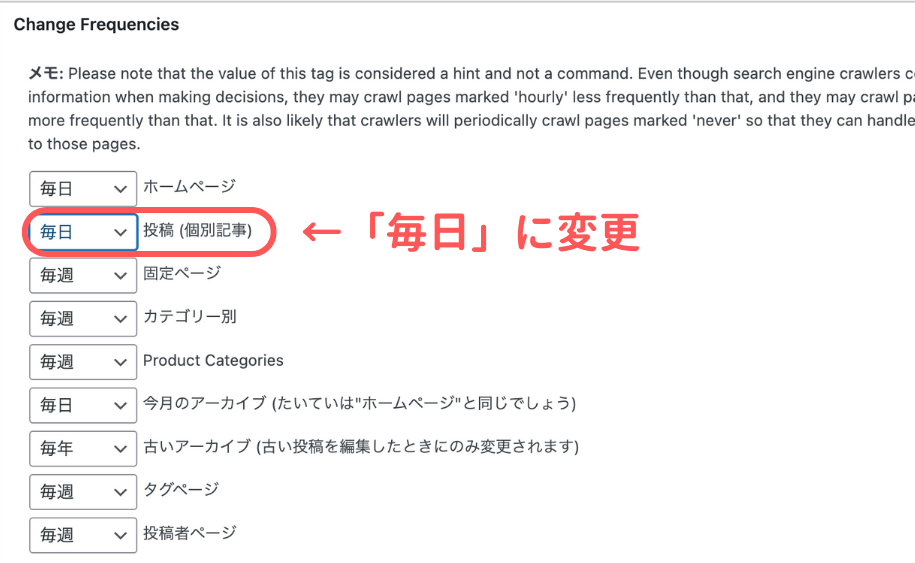
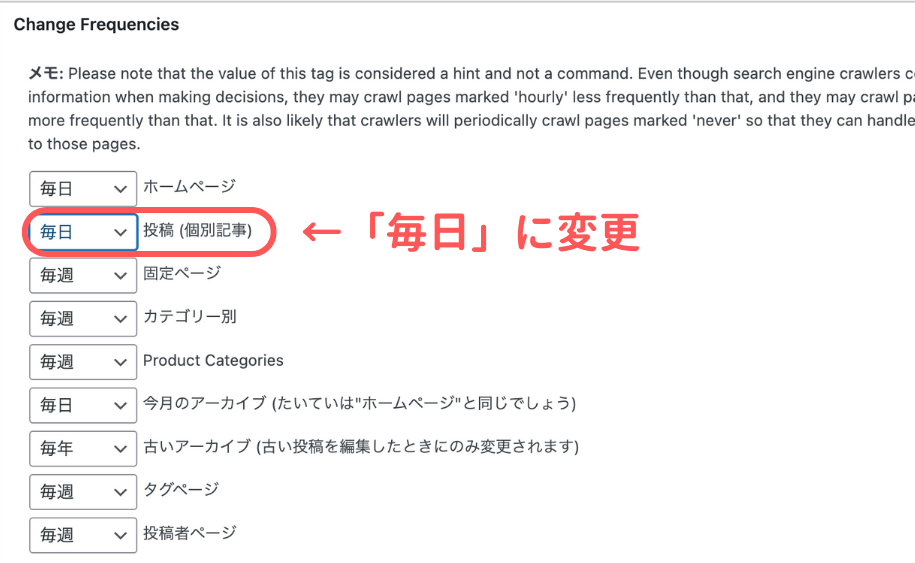
「Change Frequencies」で「個別記事」を「毎日」に変更します。
Googleに「毎日投稿していますよ〜だから頻繁に認識してね〜」と知らせるためのようなものだと思っておいてOK。


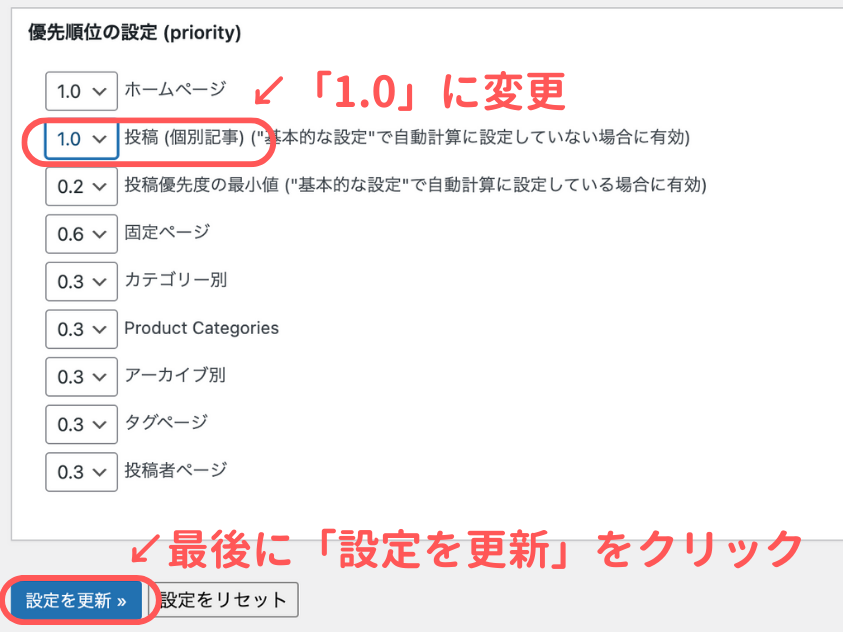
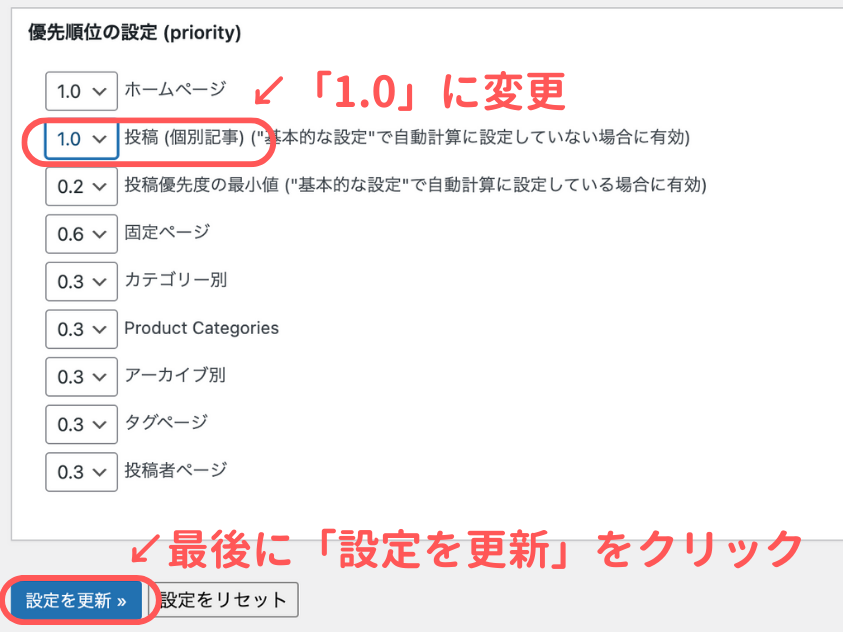
「優先順位の設定」で「個別記事」を「1.0」に変更します。
個別記事の認識が一番優先度が高いという設定です。


ここまで来たら、忘れずに「設定を更新」をクリックします。
次にGoogle Search Consoleにログインします。
→サーチコンソールのログインページはこちら
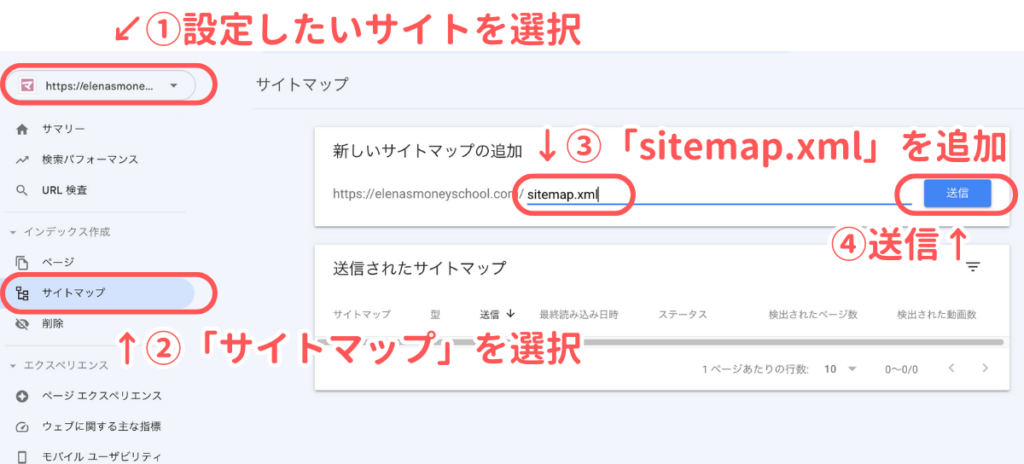
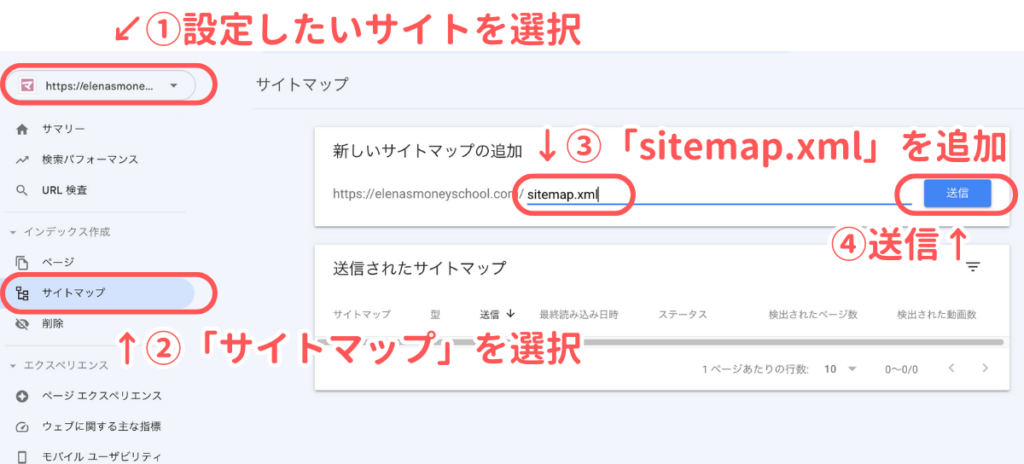
ログインしたら、設定したいサイトを選択肢、「サイトマップ」に移ります。
URLの最後に「sitemap.xml」を追加し送信します。


ステータスが「成功しました」に変わったら設定完了です!


Contact Form 7【お問い合わせフォーム】
お問い合わせフォームを簡単に作れるプラグインです。


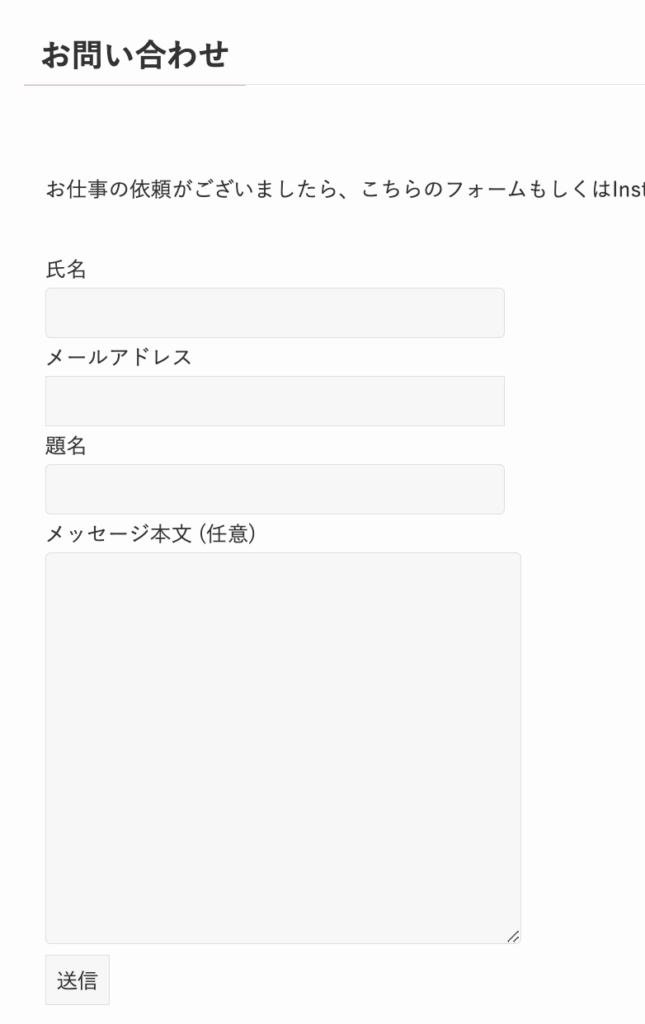
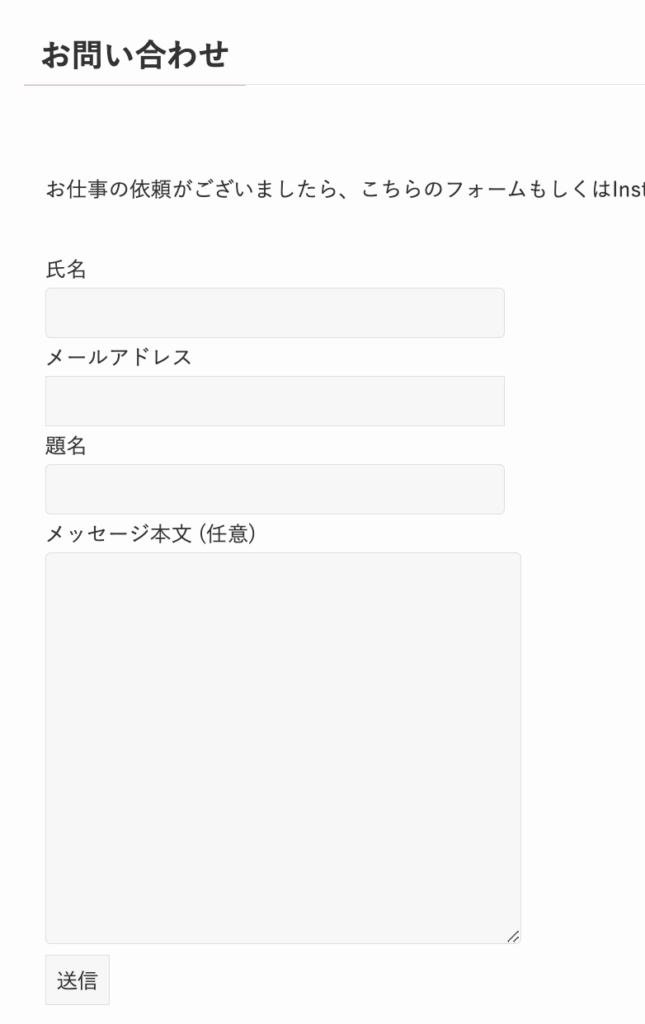
以下のようなお問い合わせフォームが一瞬で作れちゃいます!


お問い合わせフォームを設置することで、企業やASPからお仕事の依頼が来やすくなります。必ず設置しましょう!
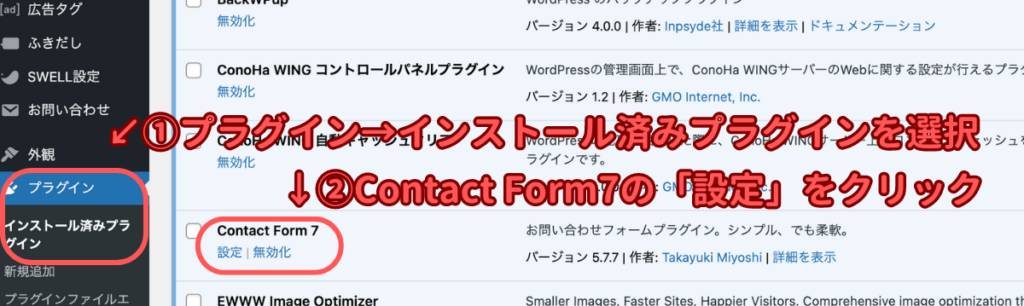
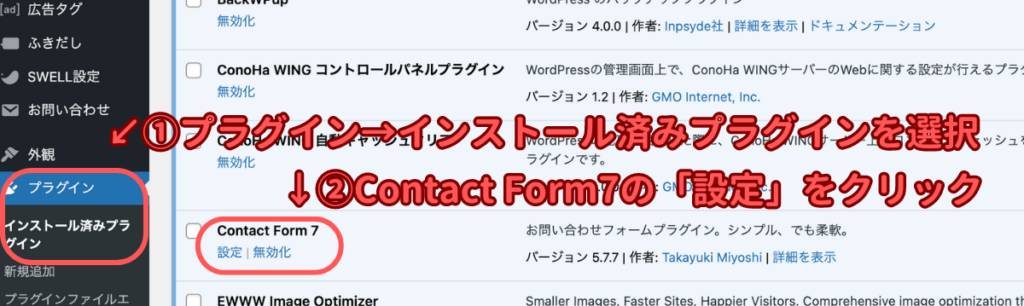
プラグインをインストールしたら、「インストール済みプラグイン」からContact Form7の「設定」をクリックします。


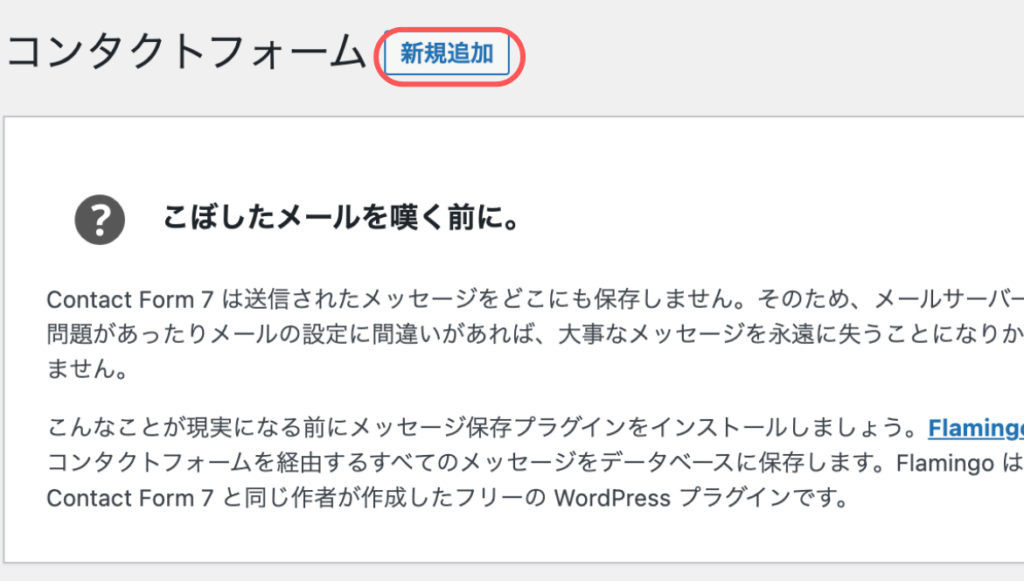
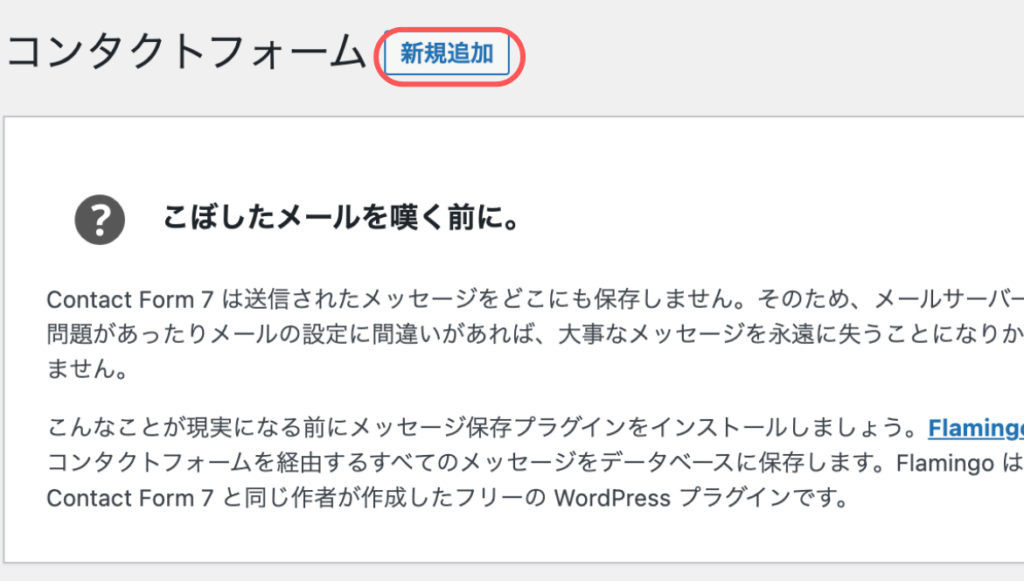
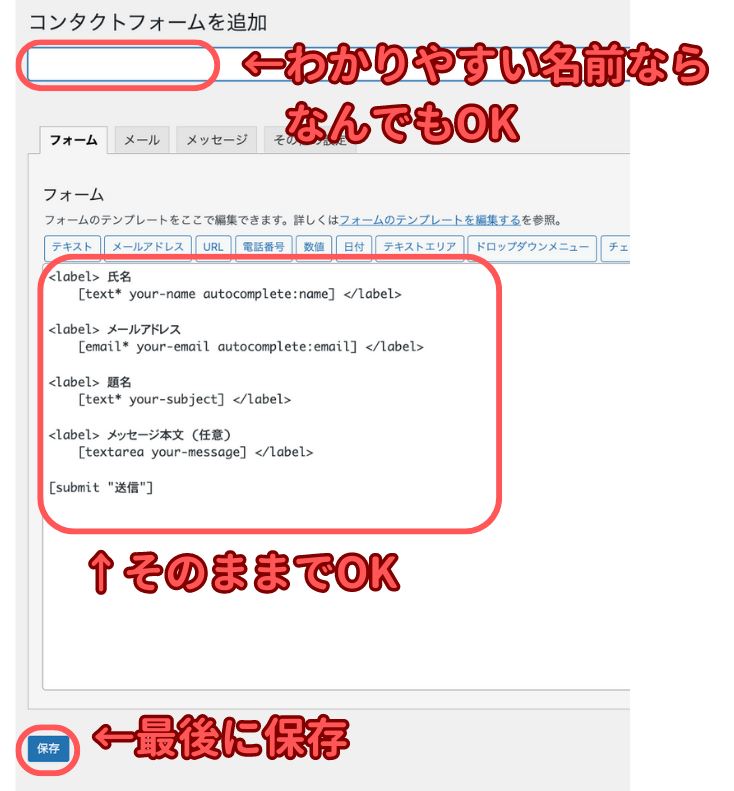
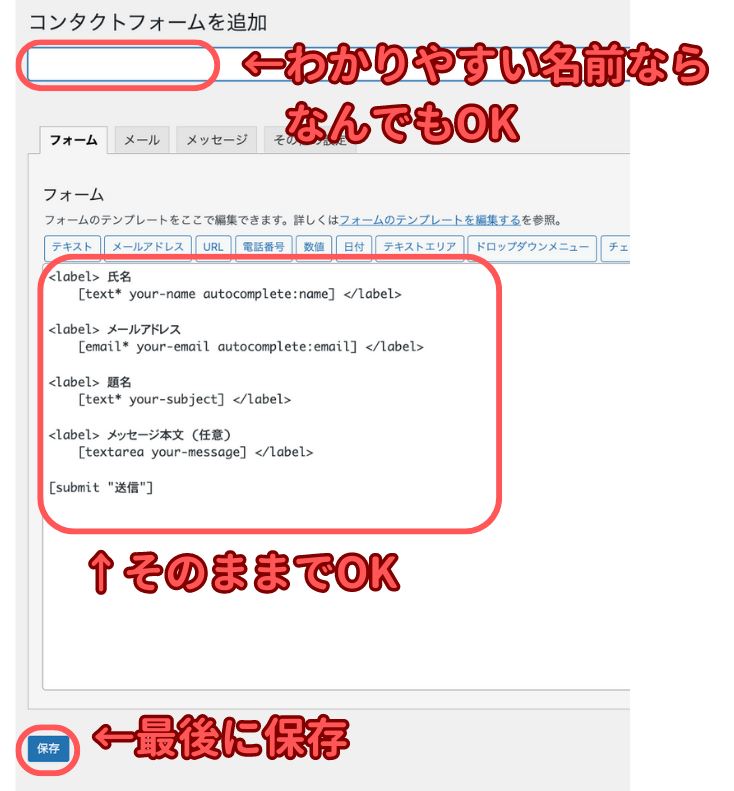
「新規追加」をクリックします。


コンタクトフォームを追加する画面に移るので、まずは名前を設定します。自分用の名前なので、わかりやすい名前なら何でもOKです。
フォームの中身はそのままで「保存」をクリックします。


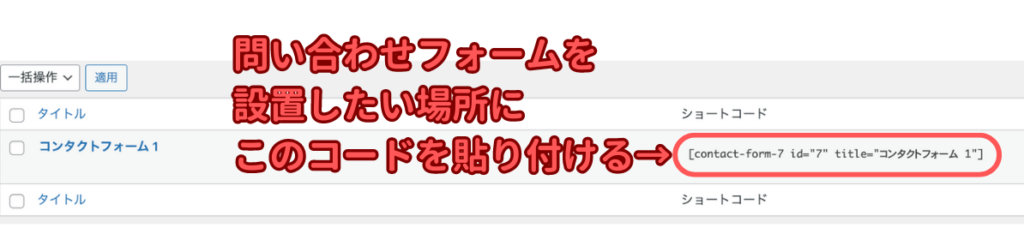
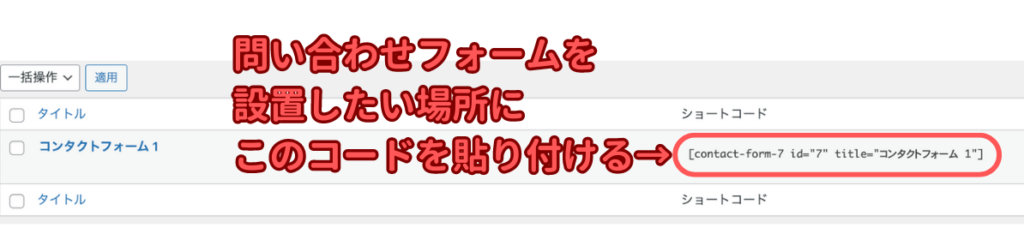
そうすると作ったお問い合わせフォームが一覧で表示されます。
横にある「ショートコード」をフォームを設置したい場所に貼り付ければ完了です!


BackWPup【バックアップ】
ブログのバックアップを自動で取ってくれるプラグインです。


せっかく魂込めて作ったブログなので、必ずバックアップは取っておきましょう!
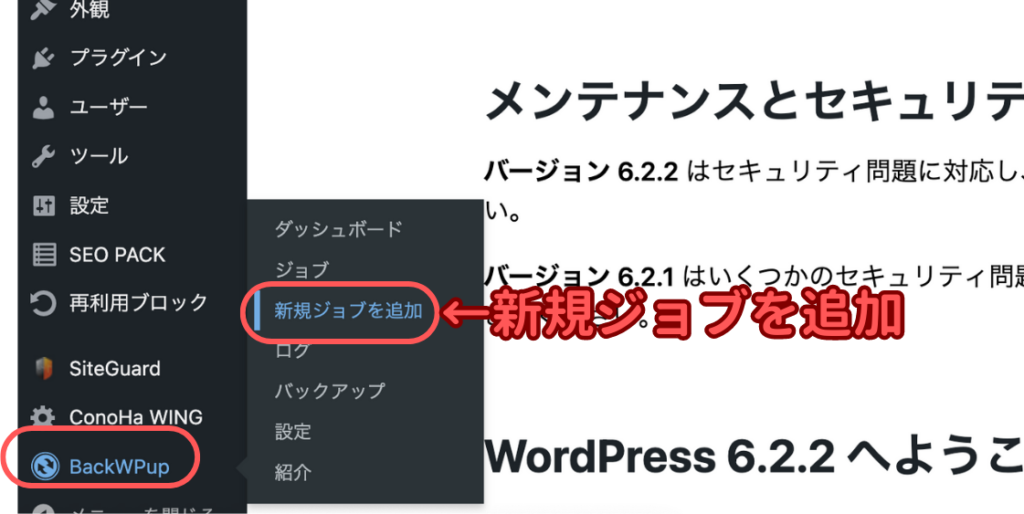
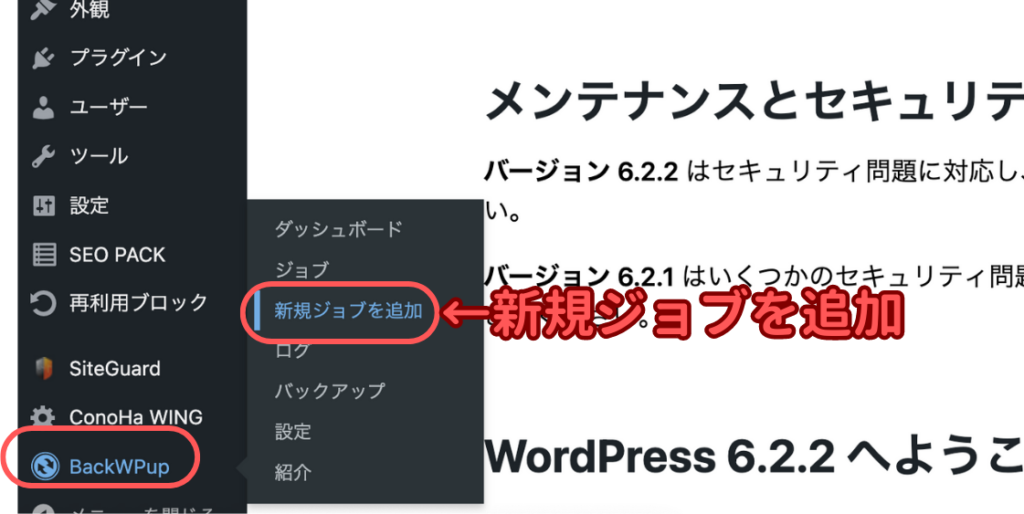
プラグインをインストールしたら、左側のメニューの下の方に「BackWPup」が追加されています。
その中から「新規ジョブを追加」をクリックします。


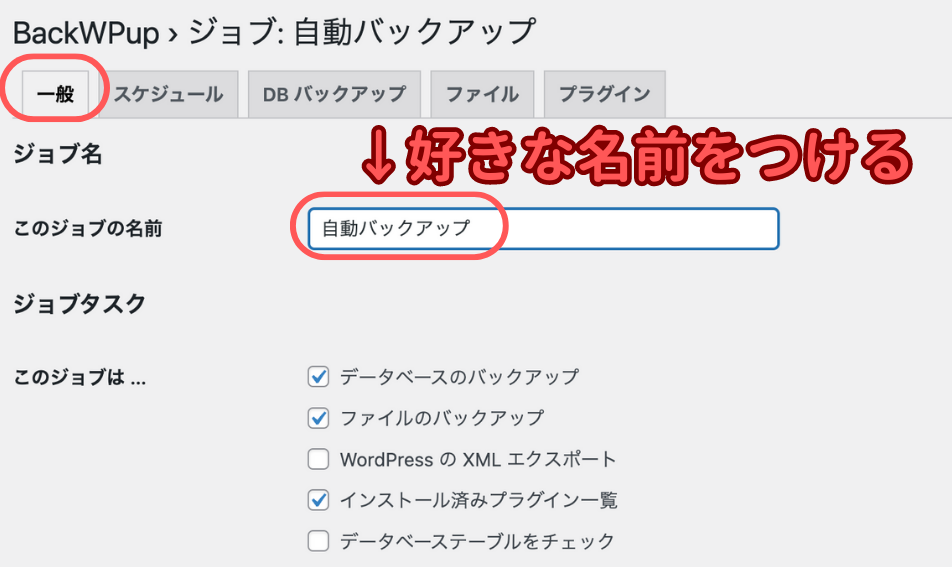
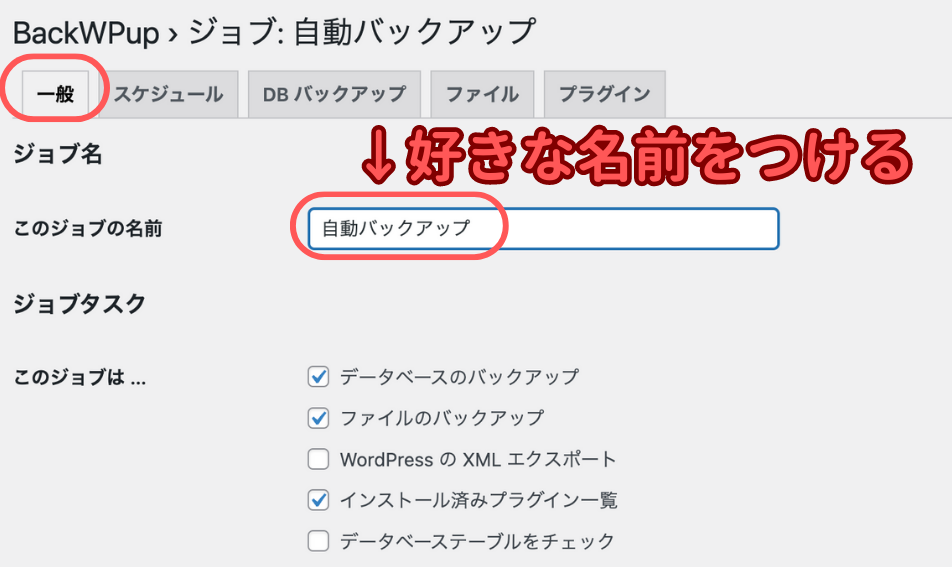
「一般」からバックアップの名前をつけます。
ブログ読者からは見えないので、何でもOKです。


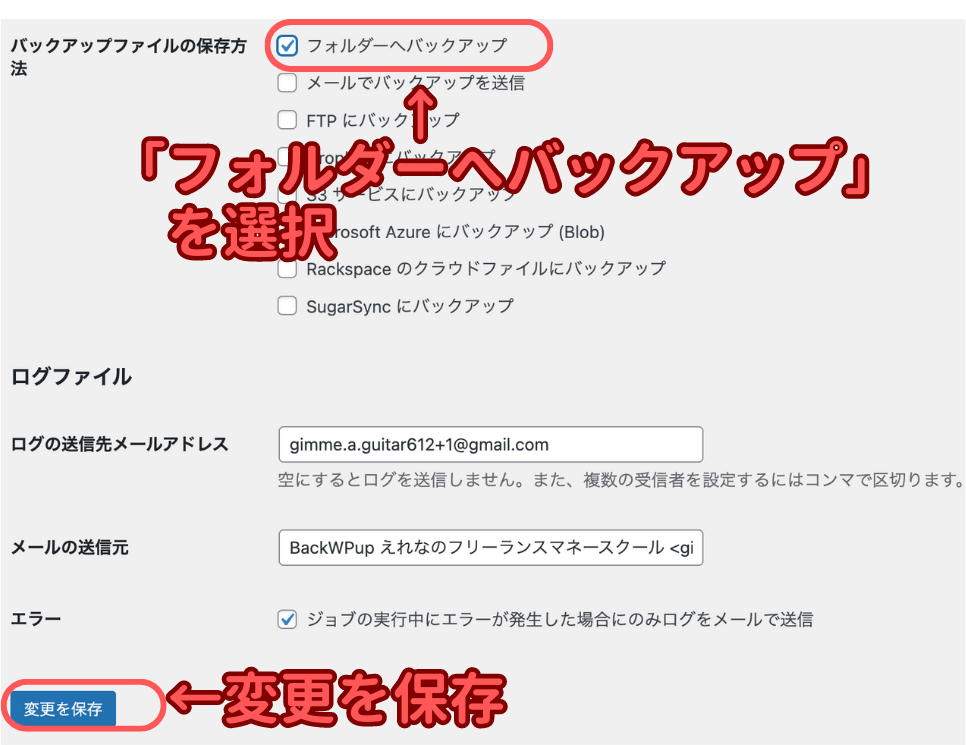
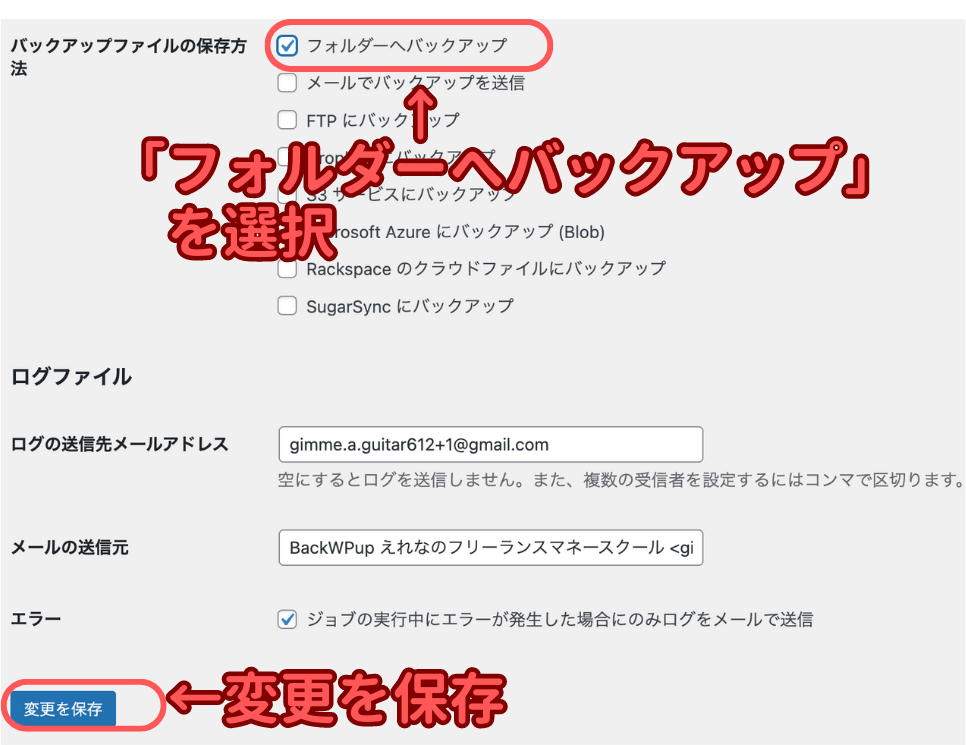
下にスクロールし、「フォルダーへバックアップ」を選択し、保存します。


これでバックアップができたので、次にスケジュールを設定します。
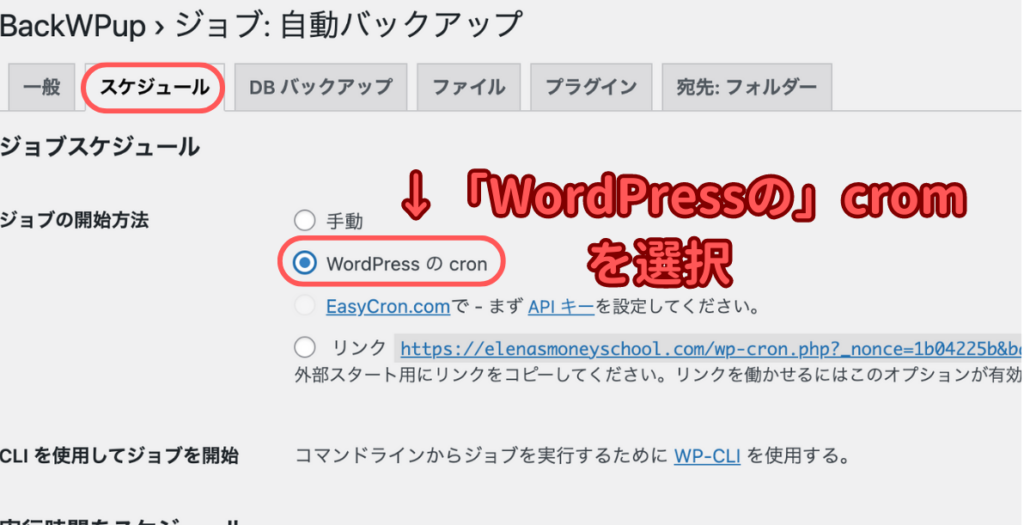
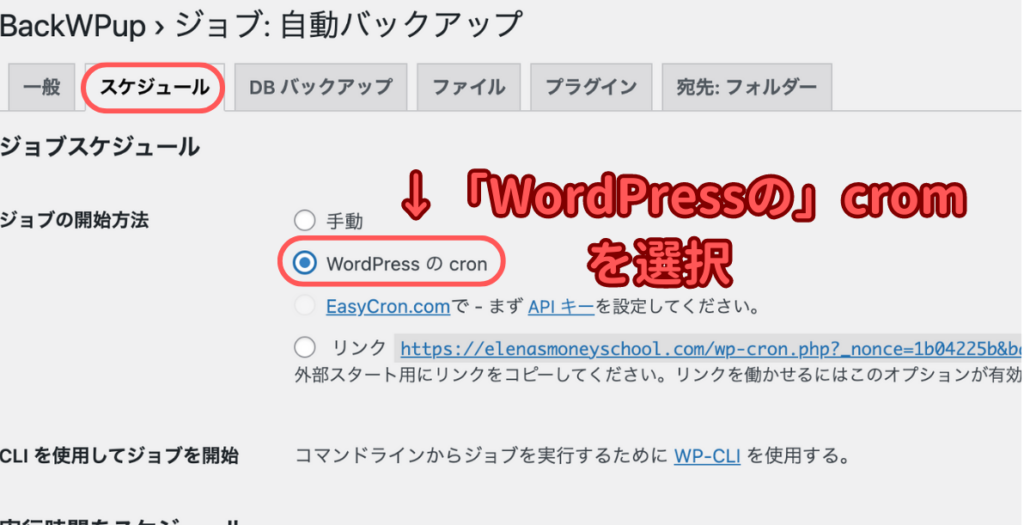
スケジュールのタブをクリックし、「WordPressのcron」を選択します。


下にスクロールし、スケジューラーを「毎日」にし、自動バックアップを取る時間を設定します。
時間は何時でも大丈夫ですが、訪問者が少ない深夜〜朝方がおすすめです。


保存をしたら、自動バックアップの設定が完了です!
EWWW Image Optimizer【画像軽量化】
画像の容量を軽量化する、ブログをサクサク動かすために必須のプラグインです。
ブログを閲覧しやすくするために必ず入れておきましょう!


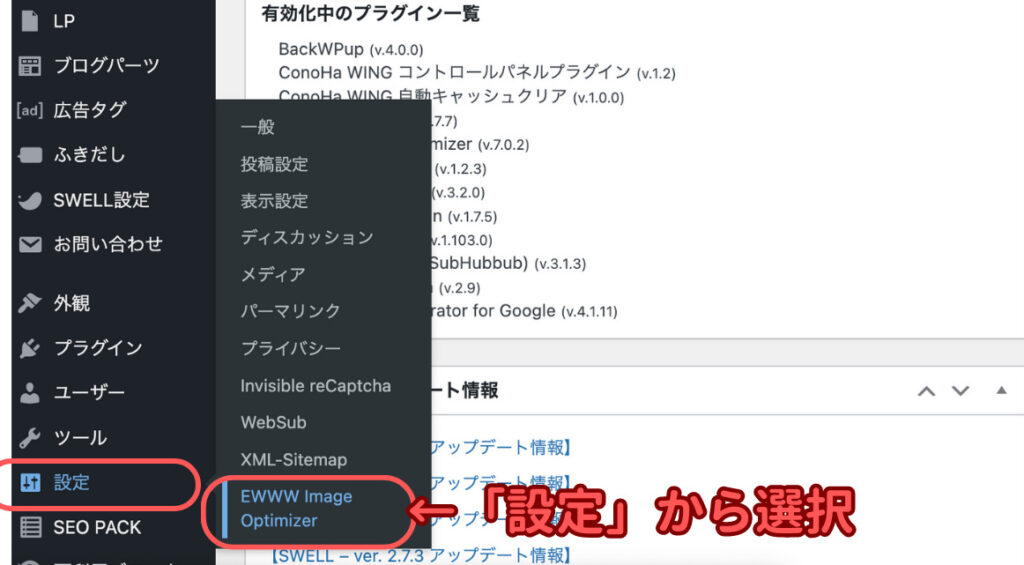
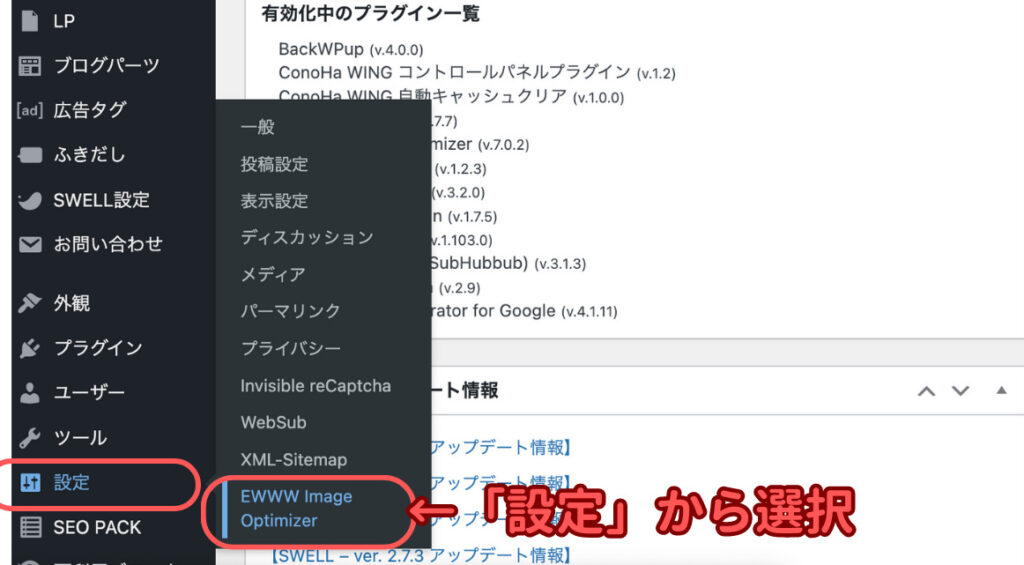
プラグインをインストールしたら、左側のメニューの「設定」から「EWWW Image Optimizer」を選択します。


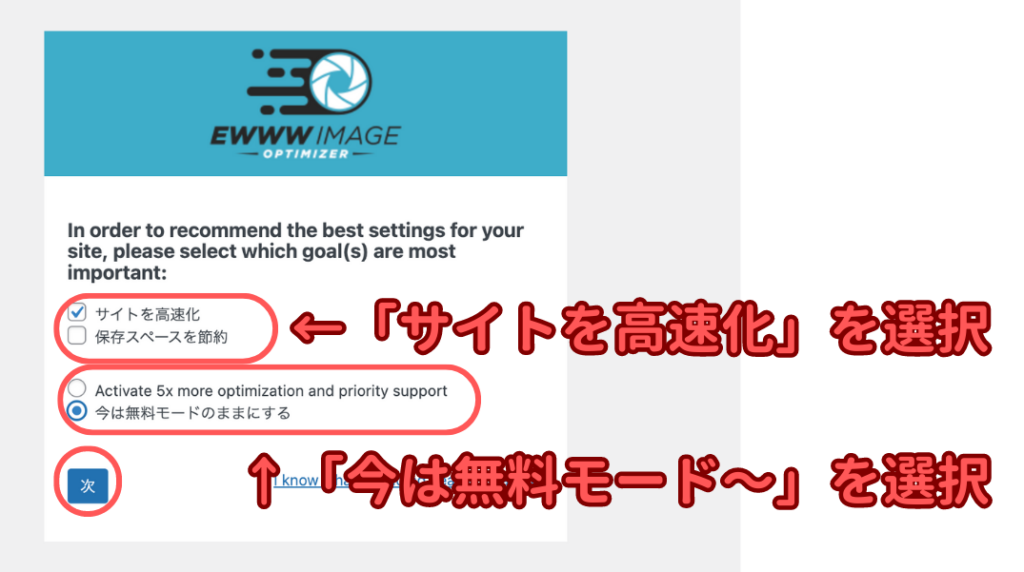
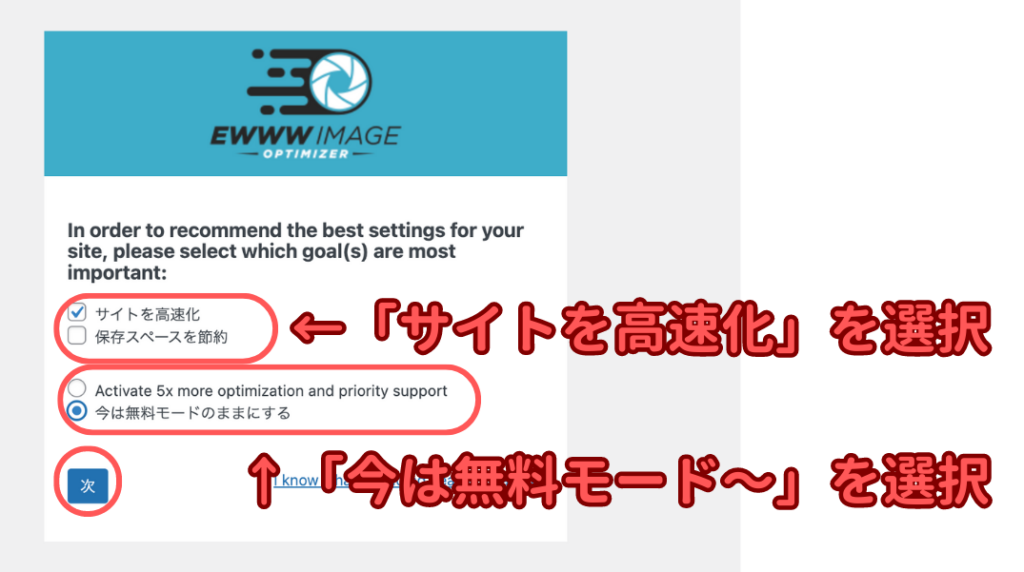
すると設定画面に移るので、「サイトを高速化」と「今は無料モードのままにする」を選択して次に進みます。


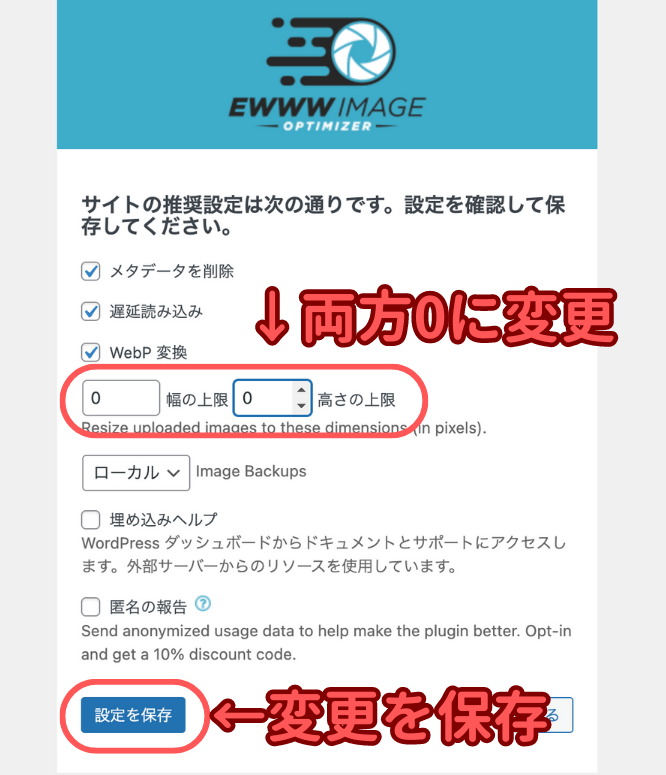
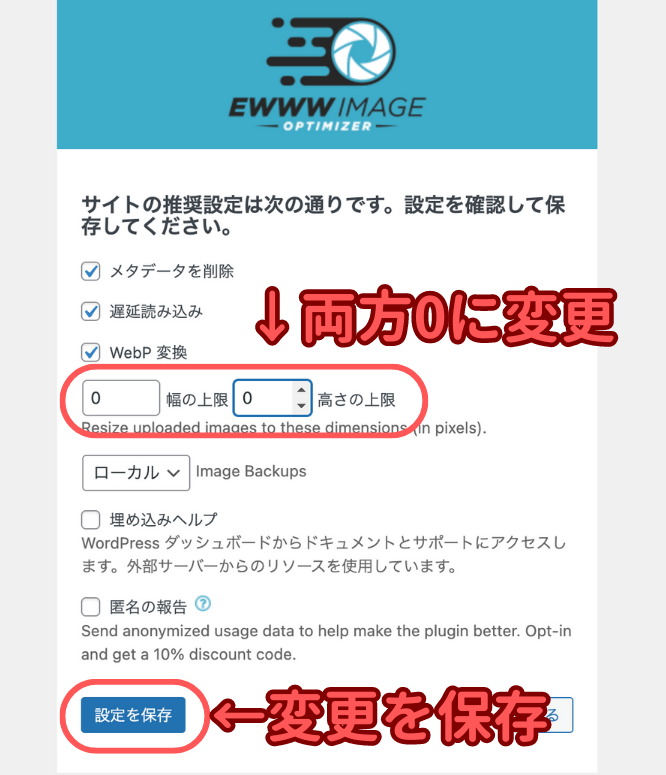
幅の上限と高さの上限を両方0に変更し、設定を保存します。


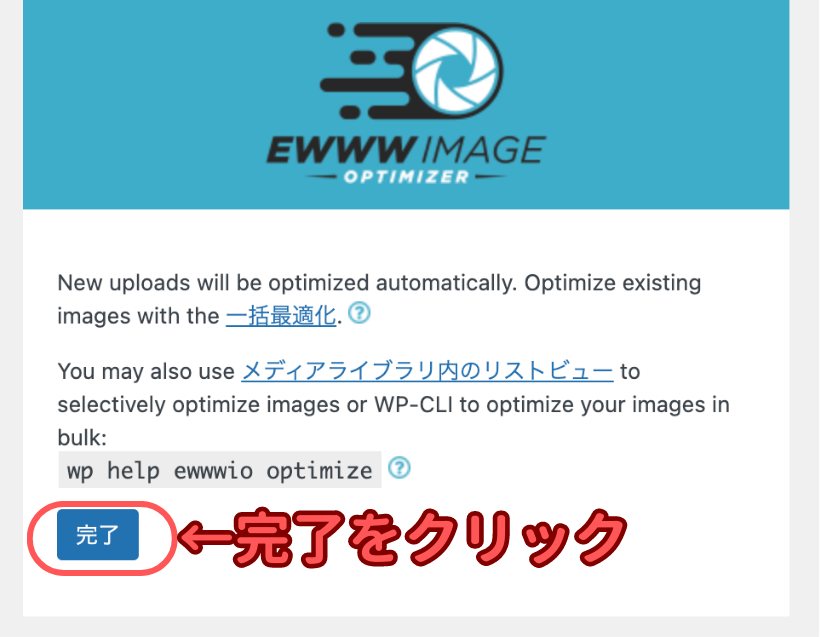
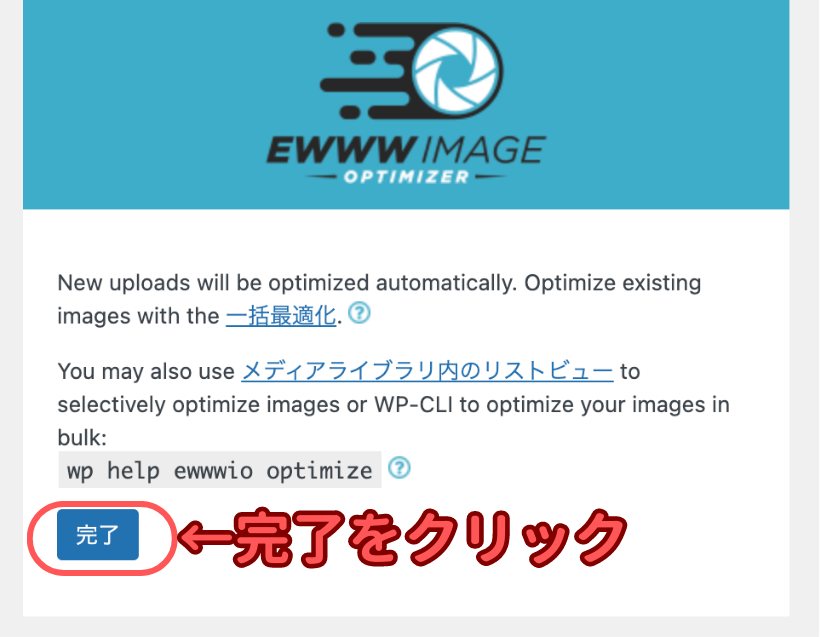
そして完了をクリックします。


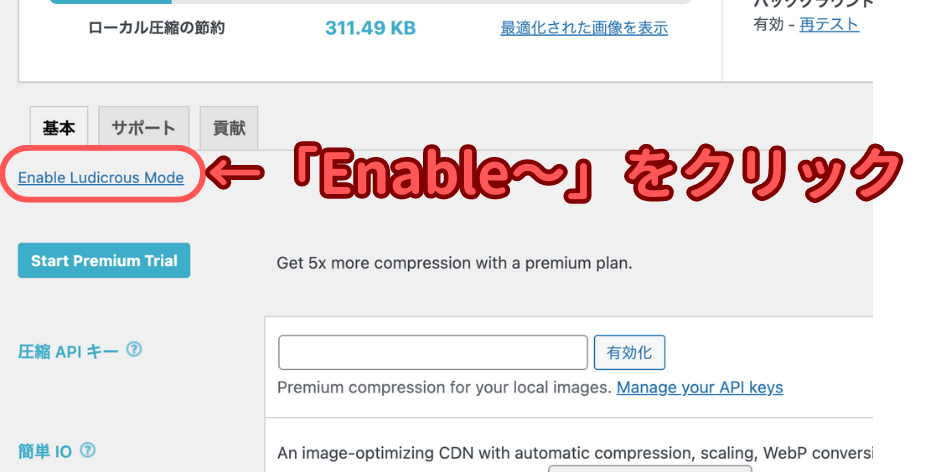
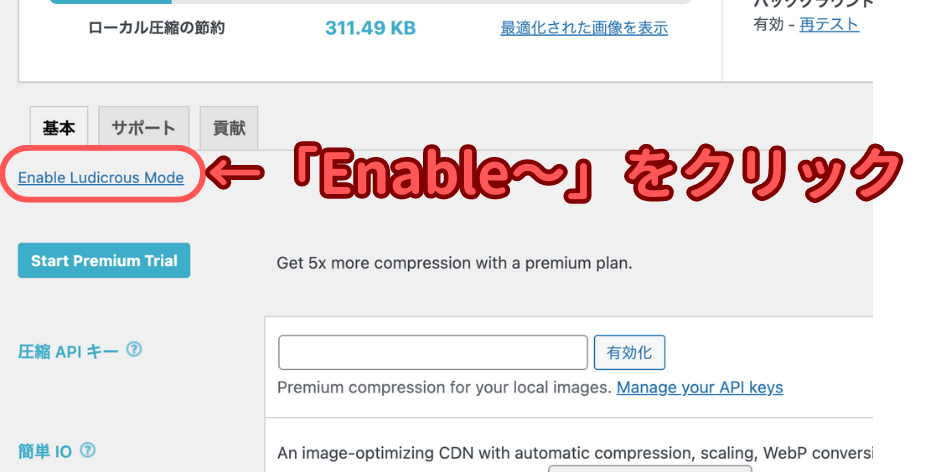
すると以下の画面に移るので、「Enable〜」のリンクをクリックします。


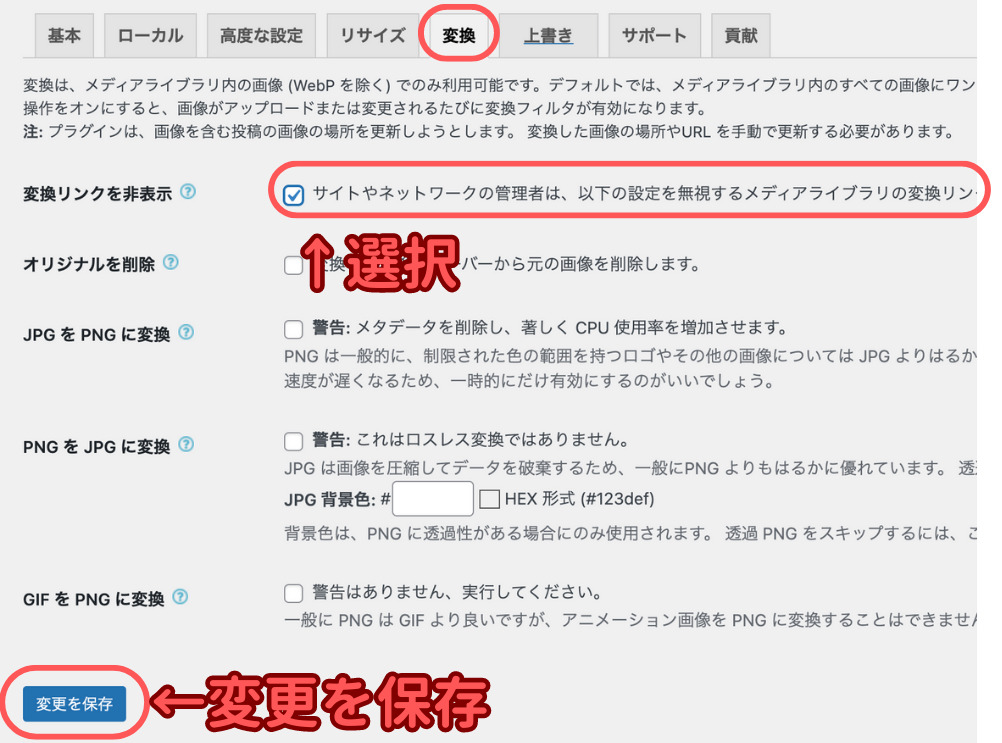
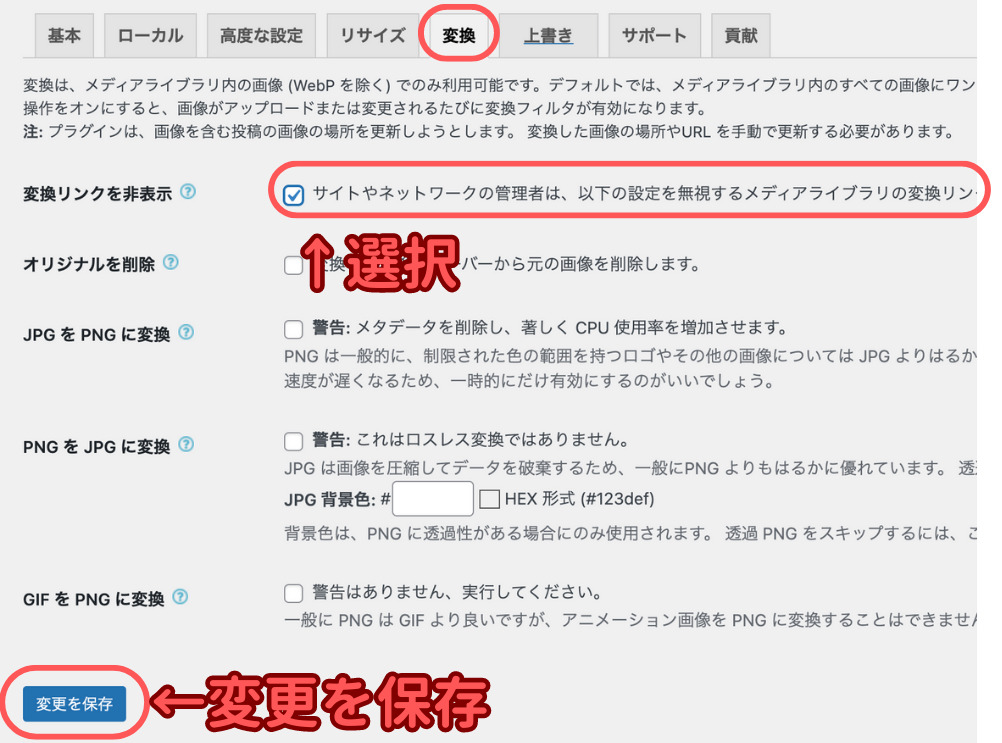
変換タブを選択し、「サイトやネットワークの管理者は〜」にチェックを入れて変更を保存します。
これを設定しておくことで、画像の拡張子が勝手に変更されるのを防ぐことができます。


これで設定が完了です!
以降アップロードする画像は自動で最適化されます。
Invisible reCaptcha for WordPress【スパム対策】
ロボットを使った大量の自動コメントを防止するためのプラグインです。
このプラグインを入れておけば、コメントを入力しているのが人間かロボットかを判別できます。


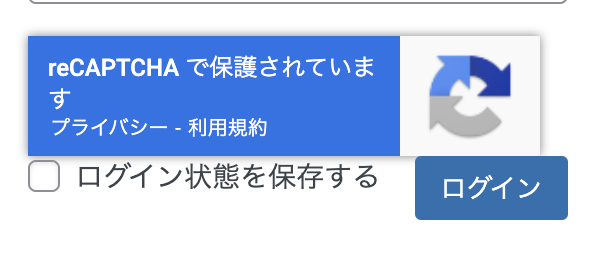
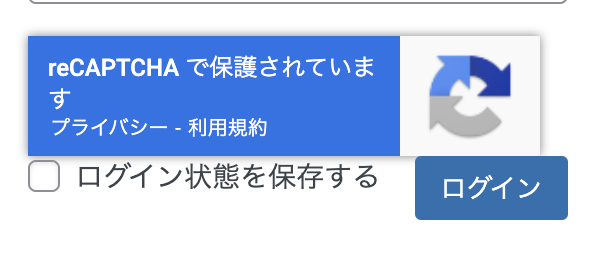
このプラグインを入れると、コメント欄やログイン画面にこのように文字を入力する機能が付きます。
みなさんも見たことがあるのではないでしょうか?
これによってAIが人間かロボットかを判断します。


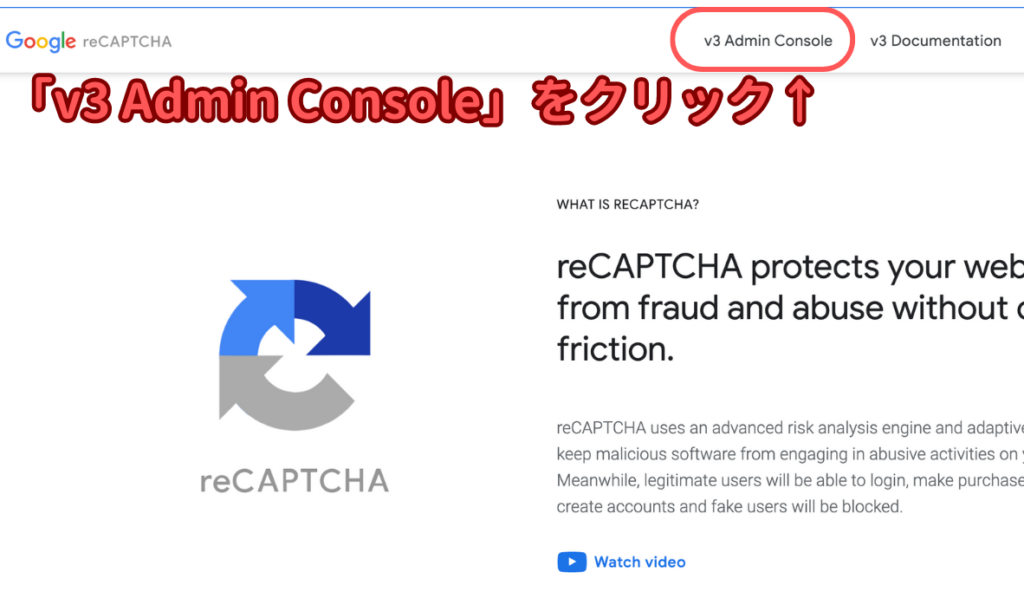
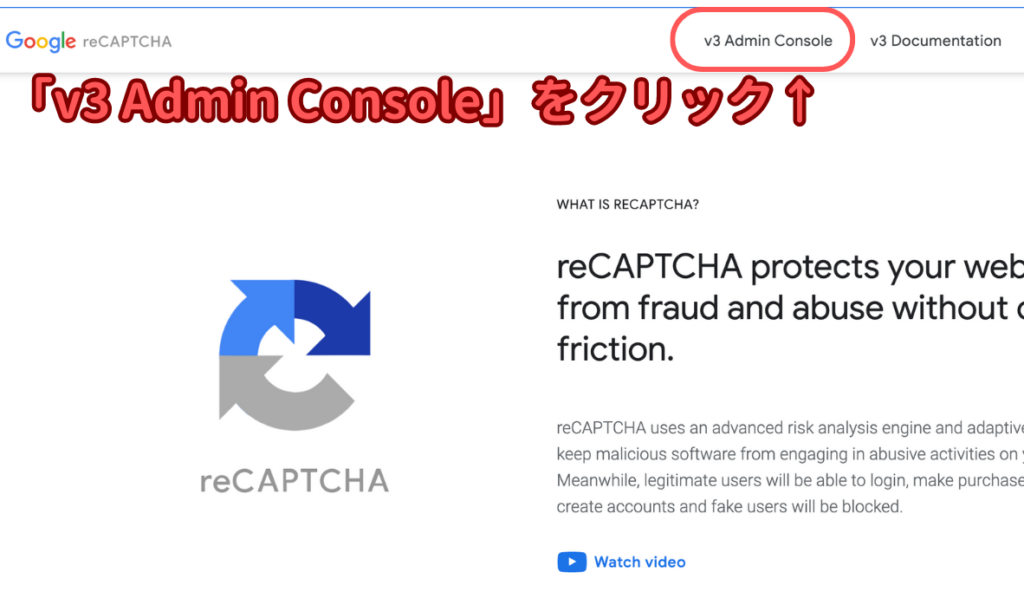
まずはGoogle reCAPTCHAのサイトにアクセスします。
アクセスしたら、「v3 Admin Console」をクリックします。


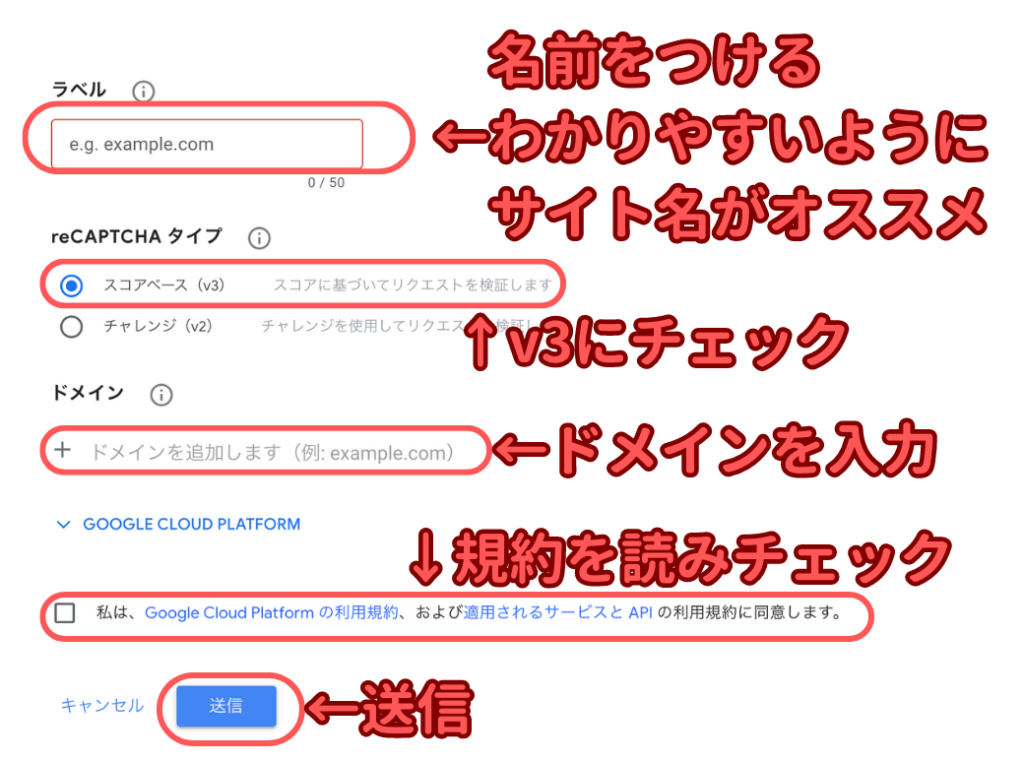
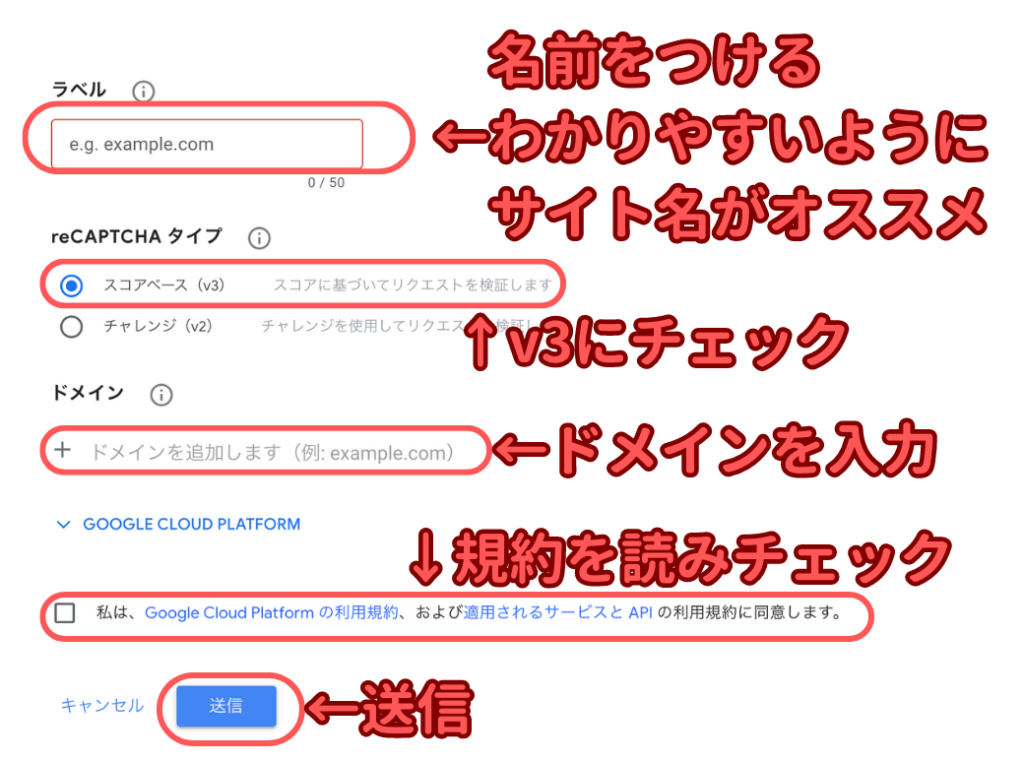
以下を入力し、送信します。


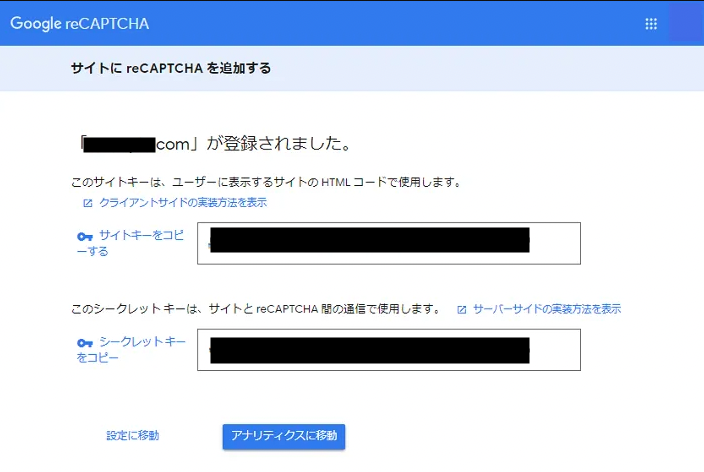
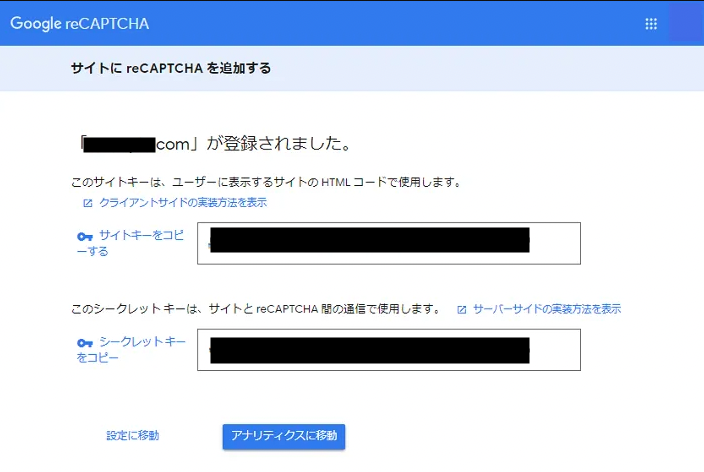
すると「サイトキー」と「シークレットキー」が表示されるので、それぞれコピーしてメモ帳に貼り付けておきましょう。


続いてWordPress側の設定に移ります。
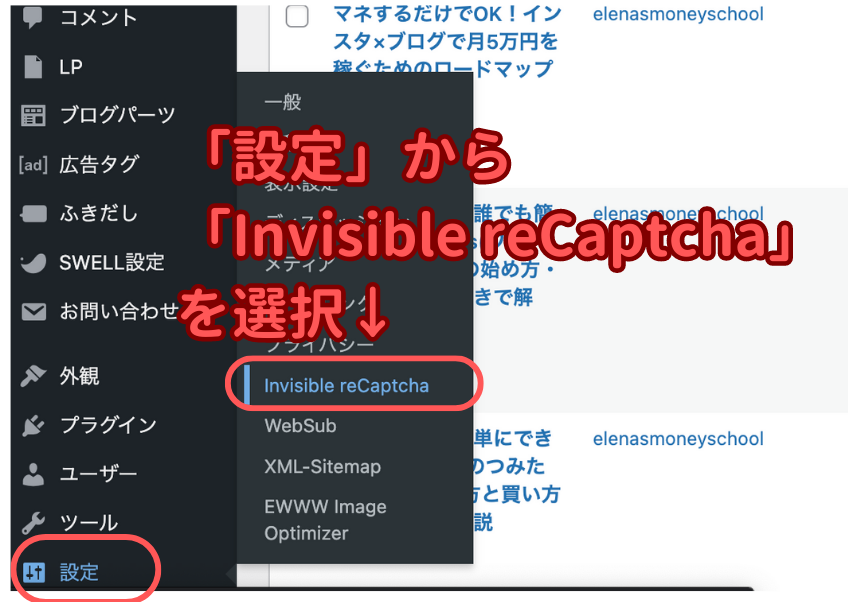
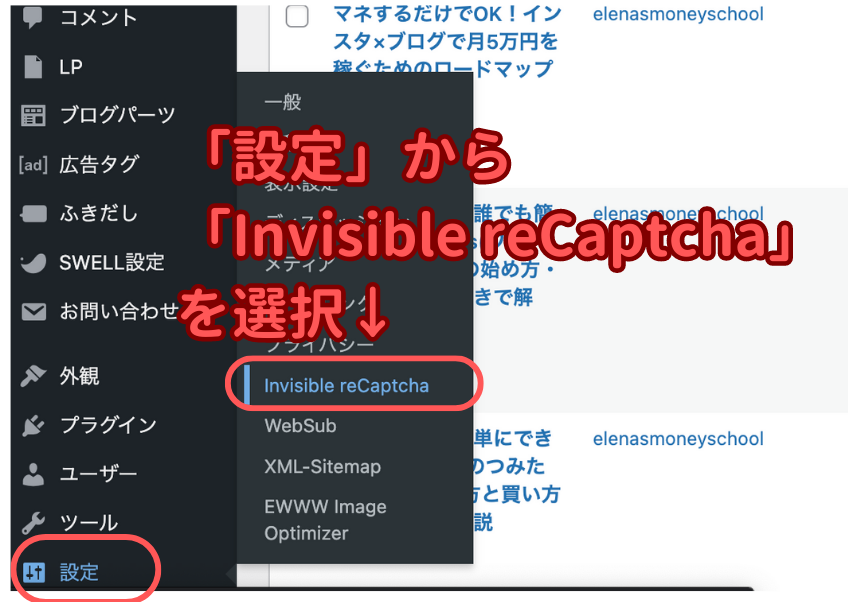
プラグインをインストールしたら、左側メニューの「設定」から「Invisible reCaptcha」を選択します。


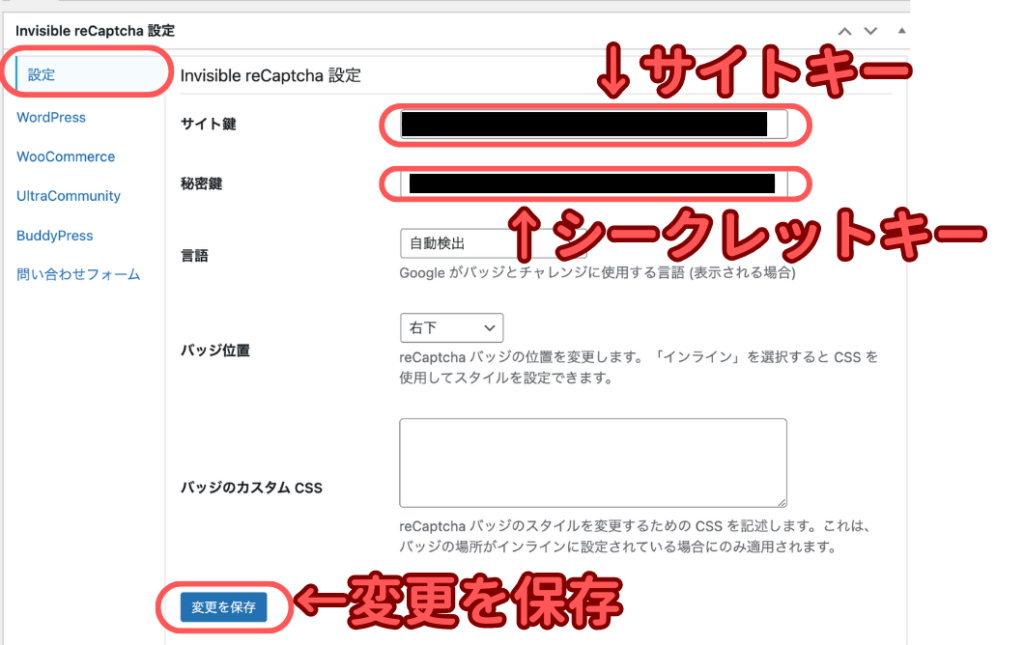
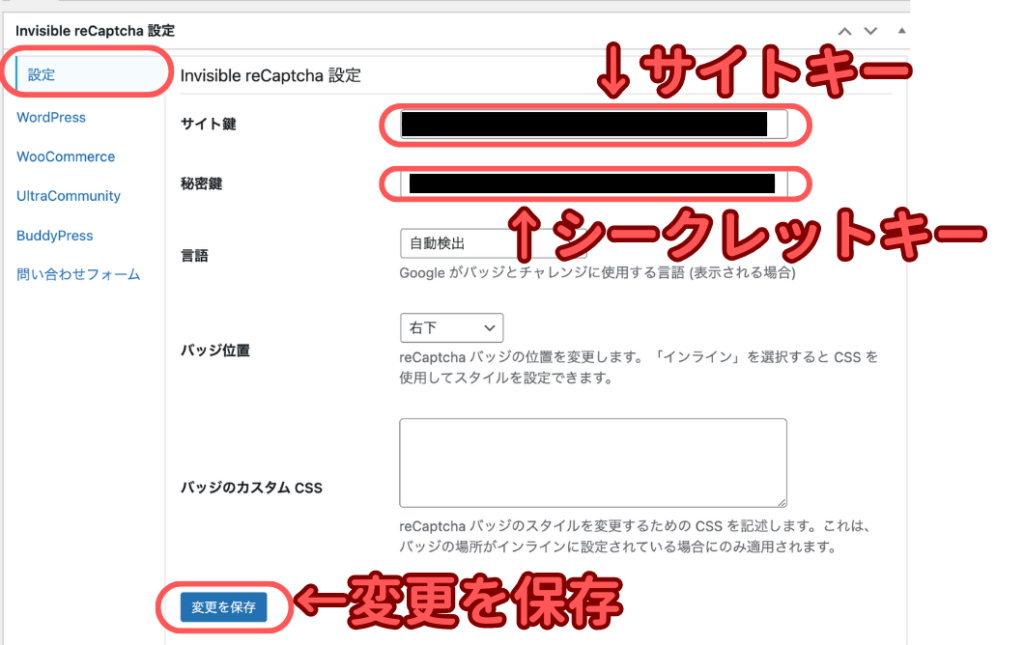
設定画面に移るので、先ほどコピーしたサイトキーとシークレットキーをペーストし、保存します。


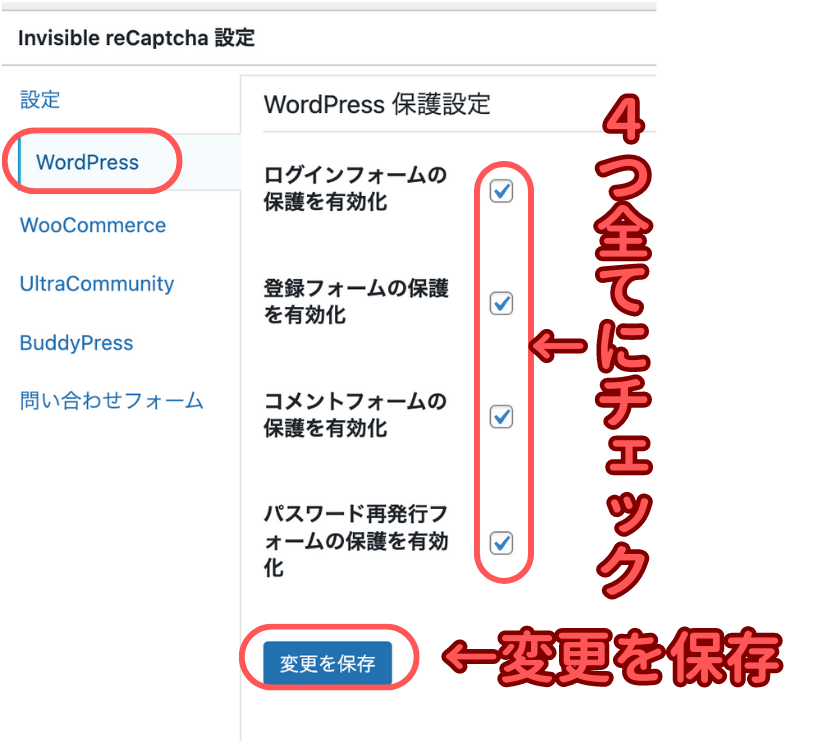
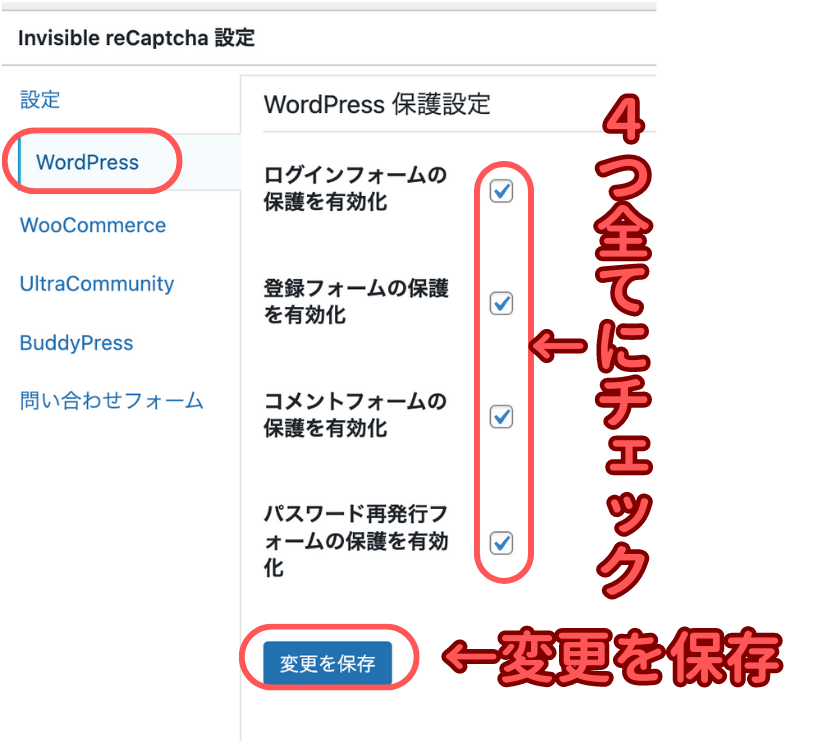
続いて「WordPress」のタブを選び、4つ全てにチェックを入れて保存します。


ログインフォームやコメントフォームに以下のようなマークが表示されていたら完了です!


WP MULTIBYTE PATCH【文字化け防止】
日本語の文字化けを防止するためのプラグインです。
このプラグインを入れておくと、日本語に対する不具合がなくなります。
ブログ読者のためにも入れておきたいプラグインですね!


こちらはインストールして有効化しておくだけでOKです。
Site Kit by Google【Googleとの連携】
Googleと連携し、様々なデータを見るためのプラグインです。
初心者向けワードプレスプラグインまとめ
以上が最初に入れるべき厳選プラグイン7つでした!
①SiteGuard WP Plugin【セキュリティ強化に】
②XML Sitemap【サイトマップの作成】
③Contact Form 7【お問い合わせフォーム】
④BackWPup【バックアップ】
⑤EWWW Image Optimizer【画像軽量化】
⑥Invisible reCaptcha for WordPress【スパム対策】
⑦WP MULTIBYTE PATCH【文字化け防止】
プラグインをたくさん入れすぎるとサイトが重くなるので、必要な分だけ厳選して入れてくださいね!
ワードプレスでブログをまだ持っていない人は、まず開設から行いましょう!
詳しいやり方は以下の記事にて画像付きで解説しています。読みながらやってみてくださいね!








コメント